
Upcoming Changes to Web Push Permission Prompts in Chrome 80
Google Chrome and Mozilla Firefox have both announced changes to push notification permission prompts on their respective browsers coming early 2020.
While Firefox is moving towards a user interaction based permission model, Chrome is looking into user behavior. In this post we are detailing our recommendations and any changes (if required) to the web push opt-in prompts.
Upcoming changes in Chrome Web Push Notification Permission Requests
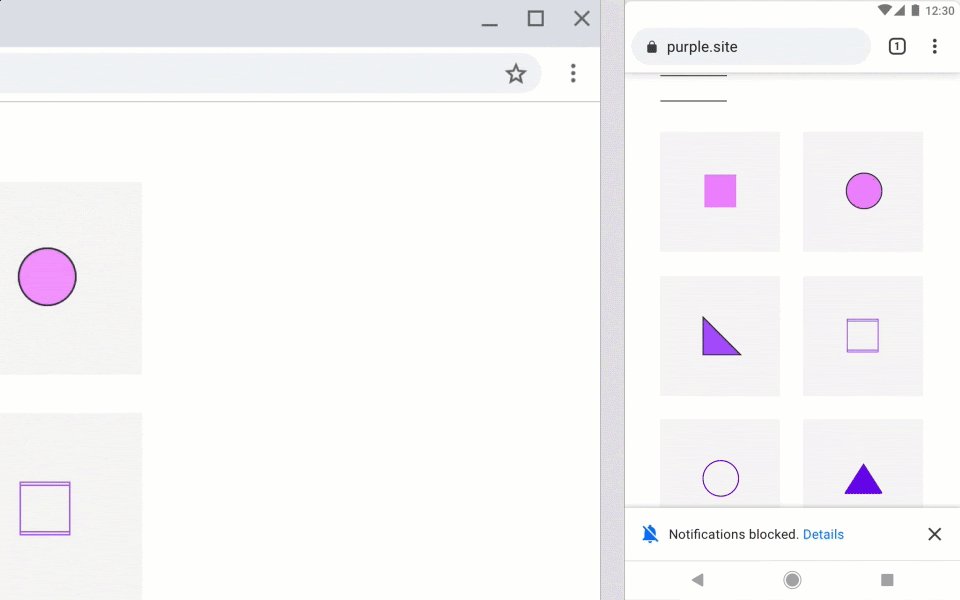
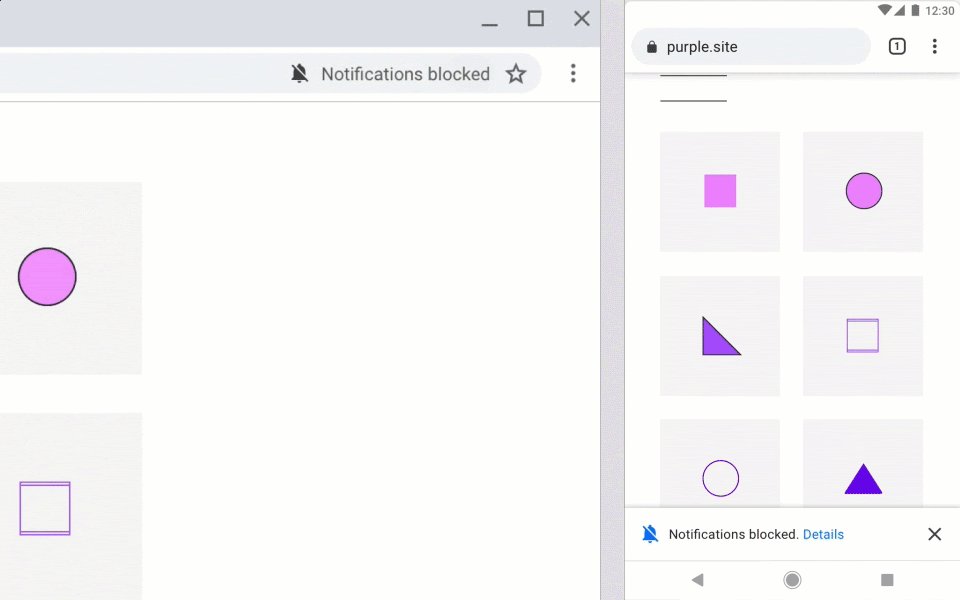
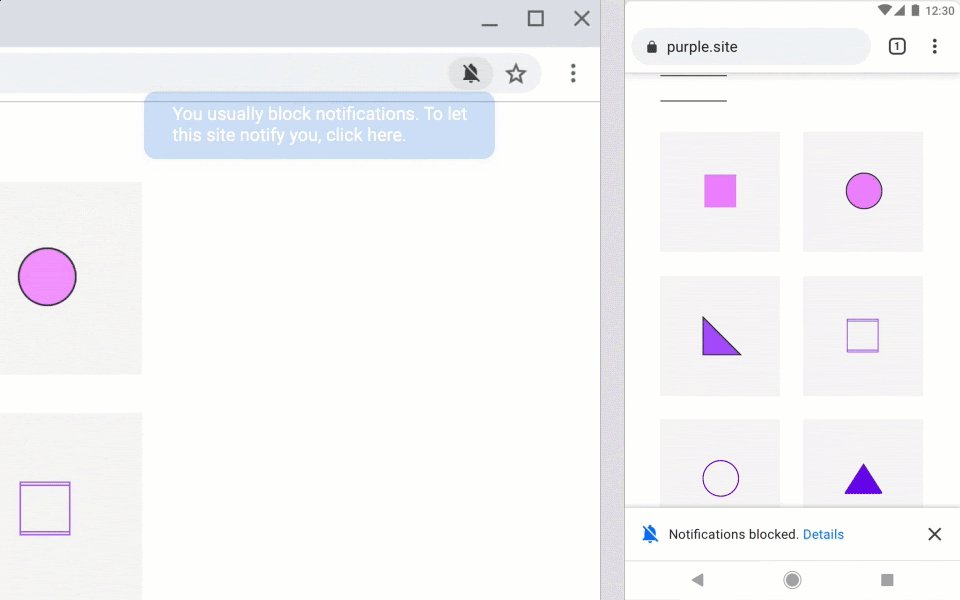
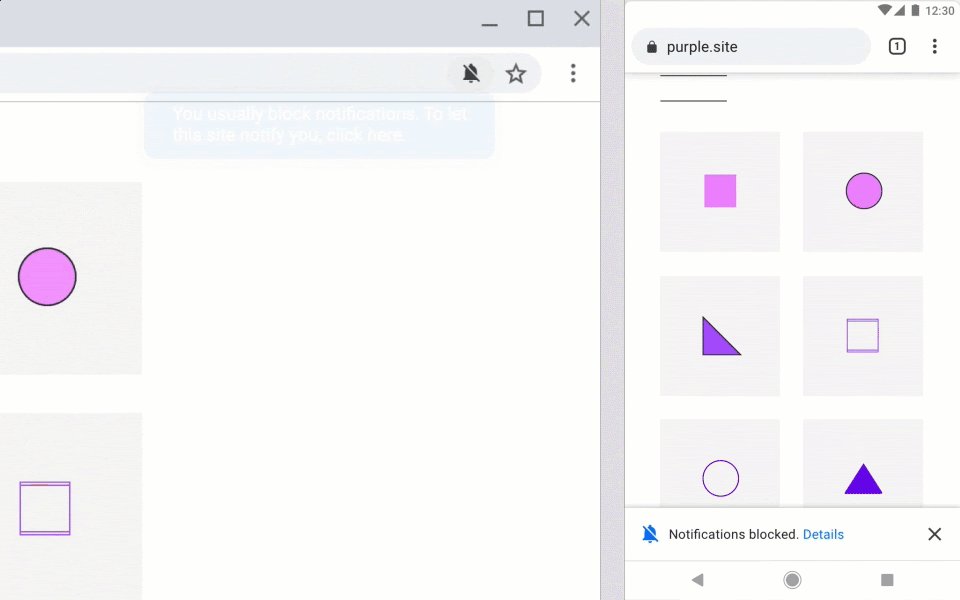
Google has decided to go with a behavior based approach to handling permission requests on Chrome. Starting with Chrome 80, for users who generally block notifications and for sites that have a very low permission acceptance rate, Chrome will show a quieter permission prompt, which you see below.

Quieter Prompt for Very Low Permission Acceptance Websites
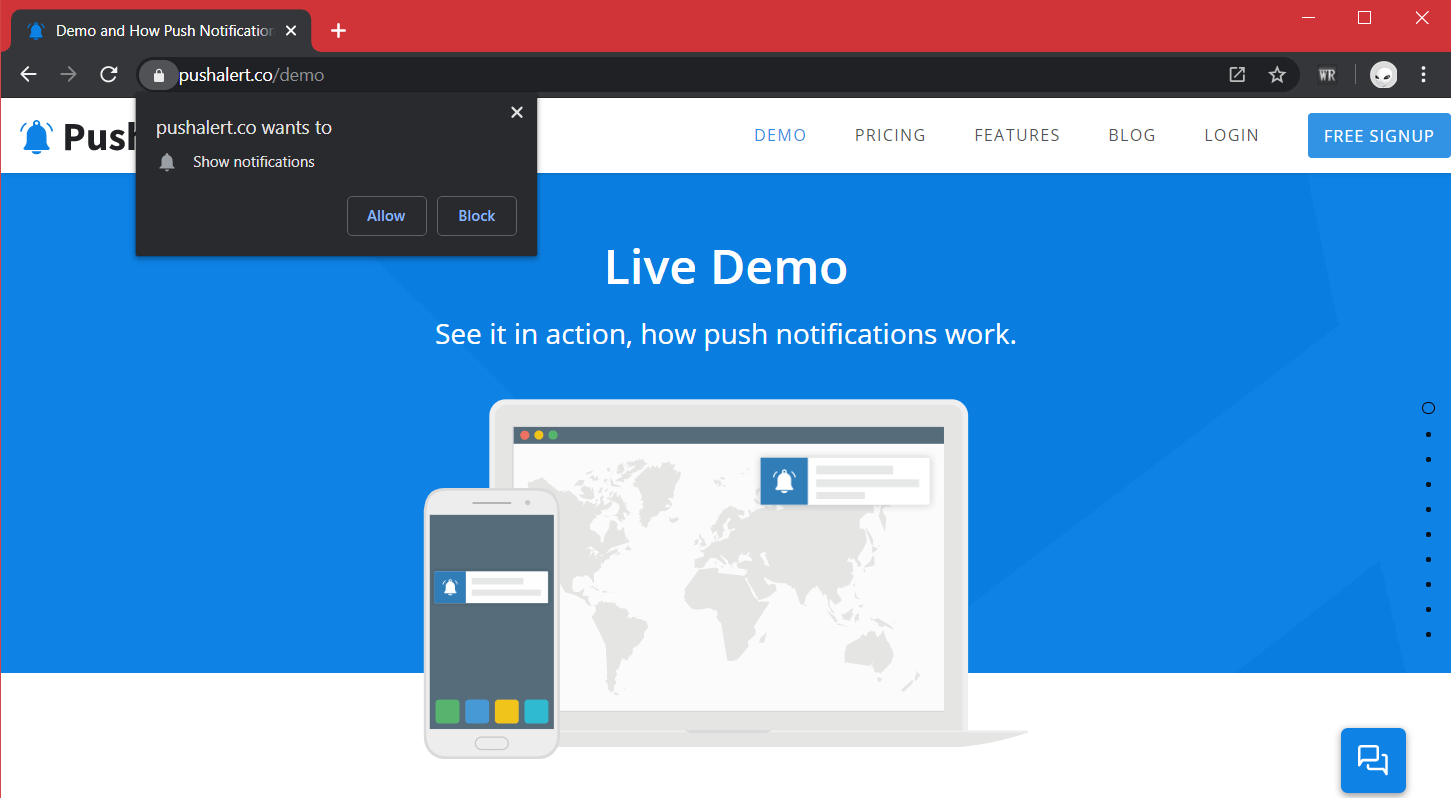
For the rest of the sites that have good opt-in rates, the normal native opt-in flow will continue as it does today (below). Google will be sharing more on opt-in acceptance data later in Q1 2020.

Chrome Native Web Push Permission Request
PushAlert is making it easy to stay ahead of these changes
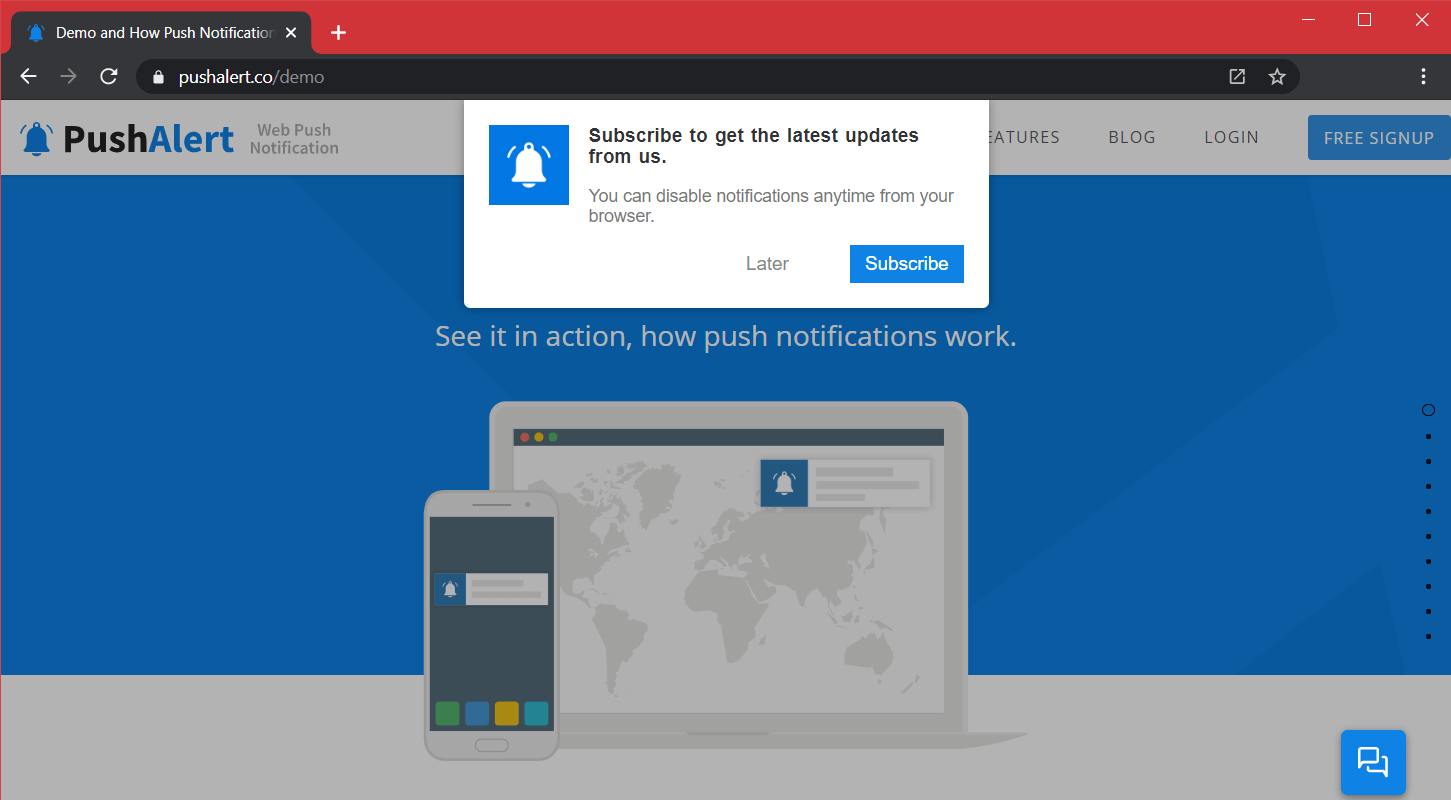
The best way to keep a healthy opt-in rate is to use a 2-step Opt-in. Therefore, we are recommending all users to switch to a 2-step opt-in theme.
The soft-ask approach not only improves user experience, but also offers context as to why users should subscribe to push notifications. A 2-step opt-in will greatly improve your overall acceptance rate as the native opt-in won’t be blocked even if people deny the soft ask.
We already have three, 2-step opt-in mechanisms in place which you can enable from the dashboard. These can be used separately or together on the same site as well:
- 2-Step Opt-in Themes – You can find 4 different themes under Settings > Opt-in Box (Box, Wide-Box, Bar, Native Alike). You can customize the text, icons, colors as well as position of these themes to suit your website.
- PushAlert Subscription Bell (Widget) – You can also enable the widget, which too is completely customizable from colors to position (Settings > Widget).
- Subscribe Button – You can also ask users to subscribe using custom HTML buttons or even a link on your website using our JS API.
What you need to do
If you were using 1-click opt-in earlier, you should switch to a 2-step opt-in. You can use any of our 2-step Opt-in (Soft-ask) themes including a slide in Box, a Native Alike theme, a centered Wide Box and a Bar. You can configure these from Settings > Opt-in Box. You can also check their previews before applying them. If you continue using the native prompt (1-click), you may risk the prompt being blocked by Chrome and Firefox.
If you are using any of our 2-step mechanisms, then you are good and no changes are required.
We believe these changes will lead to better push notification acceptance rates and higher click through as well. We are also working on adding more customizable opt-in themes in our next update. Stay tuned for our product updates.


