Mobile Push Notifications
Chrome, Safari, Firefox, Opera, UC Browser, Edge and Samsung Internet web browsers now support push notifications on mobile devices including Android smartphones, iPhone and iPad. PushAlert supports all major web browsers on mobile where push notifications are available. This opens up a lot of visitors to your website, who can be re-engaged with personalized content for more repeat visits and sales. All you need to do is integrate our code on your website and start getting subscribers on mobile devices as well, without the need to maintain a native app.

Browser Push Notifications on Smartphones and Tablets
Web Push Notifications with PushAlert look the same as native notifications from apps on your mobile device. This familiarity makes engagement on mobile devices much easier and direct since people their phones with them for most of the day. This opens up a great scope of acquiring new customers by sending them customized notifications based on their interests to increase sales and also bring them back to your website. You can also customize these notifications with images or thumbnails which add more context to the notification than just a plain icon.
How to get subscribers with mobile push notifications?
STEP 1: Add PushAlert Code to your Website
Once you have activated your account, you will be given the integration code on login. You can place the code in the <head> section of your website, if you have a separate mobile website, you need to place the integration code there as well and add the service worker. That’s it you will now start getting push notification subscribers from mobile devices as well including smartphones and tablets.

Step 2: Configure Welcome Notification
Just like with desktop subscribers, you can send a welcome notification to your mobile users as well as soon as they press the “Allow” button. This can be configured from Dashboard settings.

Step 3: Getting Subscribers to Opt-in
Once you have integrated our code, your mobile visitors will get option to subscribe to your notification updates. When they tap on “Allow”, they will be be automatically added to your subscribers list which you can check from PushAlert Dashboard.

Step 4: Send your First Notification
As soon as you get your first subscriber, you will be able to send push notifications to them. In your PushAlert dashboard you also have the option to send notifications to just mobile or tablet users, if you want to send something personalized.

Step 5: Real-time Analytics
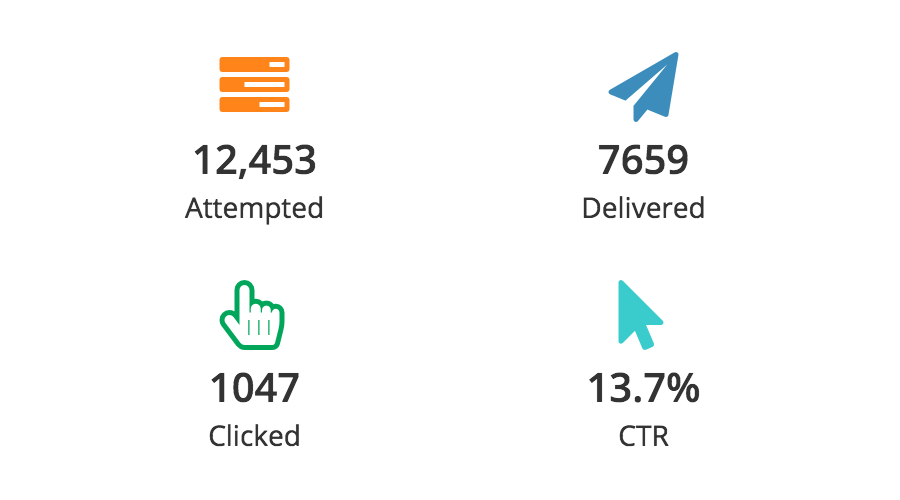
After sending your notification, you can immediately start seeing results on our dashboard, the number of people to whom the notification was sent, how many of them clicked on it. Later you can also see the compiled stats on which notifications performed better.

More Features
You can also send your mobile users a custom RSS Push, which shows all the top news or articles of the day, this would keep your visitors updated and not feel spammed with multiple notifications. For e-commerce websites, you can setup abandoned cart notifications, flash sale notifications, order updates, price drop notifications as well as products back-in stock notifications.