
Chrome 63 for Android – New Permission Dialog
Google has been working to streamline Chrome on Android for some time now. Although, there haven’t been any significant changes to the overall UI, till now. With Chrome 63, Google is making permission prompt for push notifications more prominent. This is a double-edged sword but there are ways to make it work for us.
Most websites prompt to subscribe to web push notifications as soon as a user lands on the page. So, even before your customer/visitor has been able to take a look around, they are asked to subscribe. These users simply dismiss the prompt or block notifications. Neither of which is ideal. Then there’s a segment of visitors who are so used to seeing these prompts that they subconsciously dismiss, without even looking.
Changes in Chrome 63 Opt-in Prompt
With the new version of Chrome on Android, there is no option to Dismiss the native opt-in. Instead, if the user clicks on Deny/Block, then the prompt is blocked forever. If they click on ‘Allow’, they are subscribed to notifications. Your visitors have the option to dismiss the opt-in prompt by tapping on the back button. But even if that is done three times, the opt-in will be blocked.

Chrome 63 – Changes in Notification Permission
Given most of the web traffic is now coming from smartphones, it is paramount to study the behavior of mobile users and prompt them for subscription accordingly.
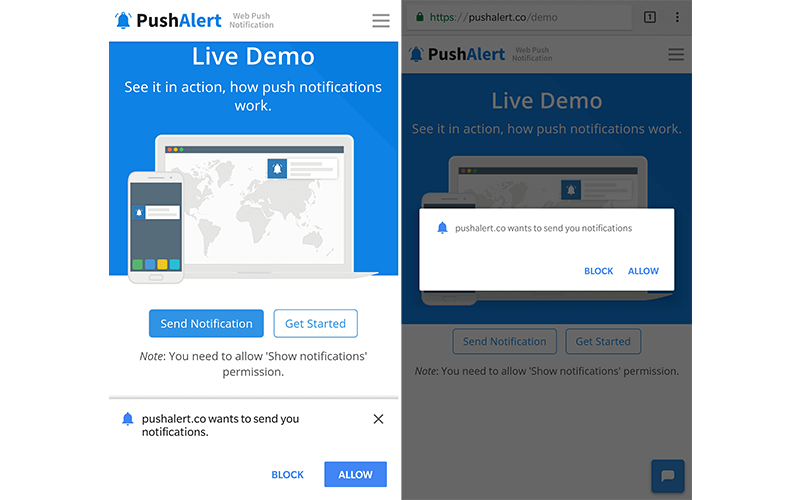
New native web push opt-in on Chrome
Earlier, the web push opt-in used to appear at the bottom of the screen as a banner with a dismiss button. Now, it has been converted to a modal dialog which appears in the center of the screen and warrants more attention. The new native opt-in therefore is 7 times more likely to prompt a response from the visitor, whether they “Allow” or “Block” notifications.
What should be done to boost subscriptions and reduce push notification blocking?
Perfect Timing and Add a Context
The native opt-in prompt is pretty bare bones. It does not convey any message about your website or service. Therefore, your timing has to be perfect for making users subscribe with the native opt-in. Consider your visitors are reading an article, and about 15-20 seconds in they get the prompt to opt for notifications. They are 3 times more likely to click on “Allow”, than if they were prompted as soon as they landed.
You can experiment with timing. Try a different delay for your mobile visitors or trigger the opt-in based on an event such as a page scroll or from a particular page in your funnel.
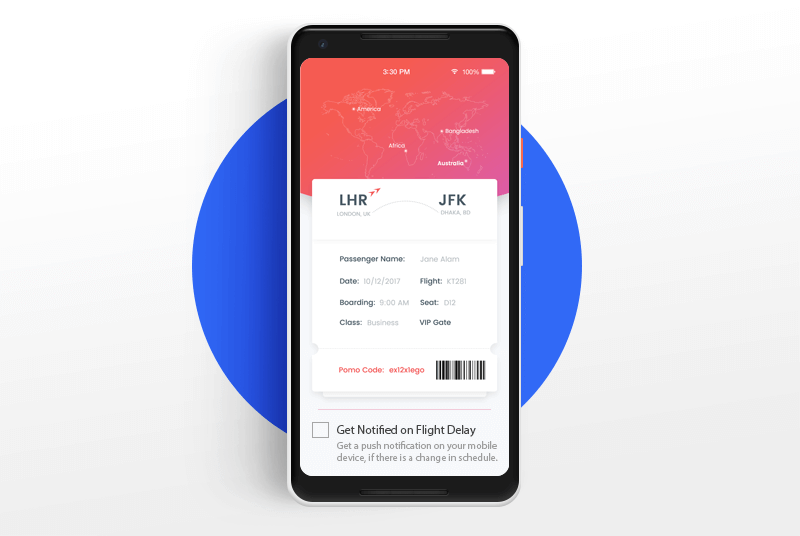
Now, if we add a context and then ask for an opt-in, that has a much higher chance of success. Consider that your customer is booking a flight, you can ask if they wanted to be reminded of its schedule.

Example: Custom Permission Opt-in Prompt for Flight Booking
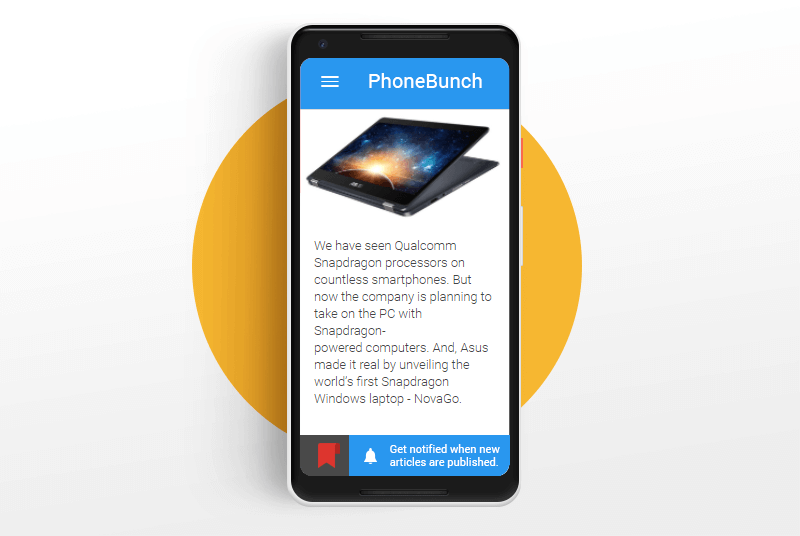
If your visitor has finished reading an article, you can add the subscription button at the bottom of the article and ask if they would like to receive similar articles when they are published.

Example: Content Marketing Push Custom Permission Prompt
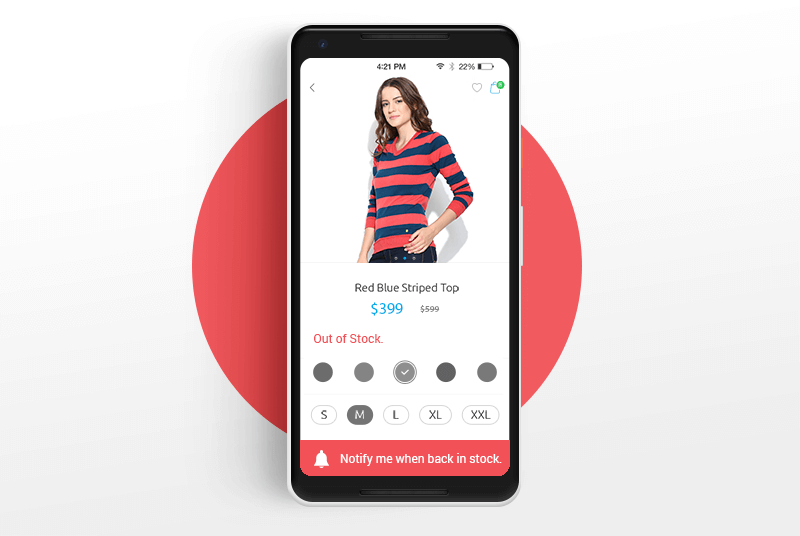
If a user is looking at a product that is out of stock, ask them if they would like to be notified when it is back in stock.

Example: E-commerce Out-of-Stock Custom Permission Prompt
Custom Subscription Prompts
You can create your own subscription prompts with a custom copy to attract more visitors to subscribe. You can give an incentive to subscribe, including offers currently running on the website or which may come in the future. Moreover, with a custom opt-in you are reducing the changes of notifications being blocked. Even if the secondary opt-in is dismissed, it can be shown again later, unlike the native opt-in.

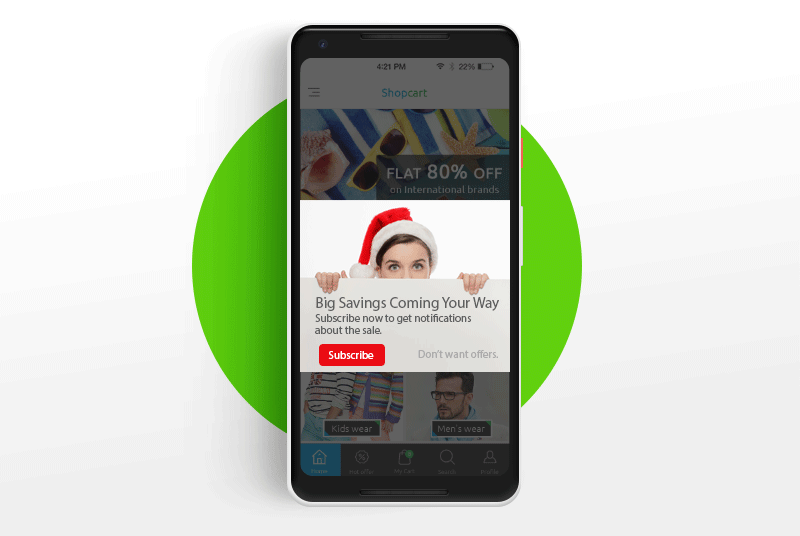
Example: Custom Permission Dialog E-Commerce Holiday Sale
PushAlert provides you with 4 different opt-in prompts to choose from including a native-alike prompt which has been seen to offer better subscription rates. You can check them here. These let you customize the copy and CTA buttons here along with the position of the opt-in prompt. You can also choose to add a background overlay to highlight the custom opt-in prompt. With PushAlert, you can also fix a time when the prompt is shown on the visitor’s screen. We recommend showing the prompt only after the user spends some time on your website, this greatly increases the chances of subscription.
You can also trigger subscription prompt with onclick event of buttons. Here’s how you can configure event or action based subscriptions using our JS-API.


