
Setting up Cloudflare free SSL for your Website
Google has been working diligently to make the web safer and has now begun to mark websites as “Non-Secure” which do not have an SSL certificate installed but still exchange user data. Therefore, it has now become a must to serve your website over HTTPS/SSL to secure your visitors’ data and also to show that your brand cares about security. Coming to Chrome Push Notifications, although not a requirement, SSL is recommended for your main domain. There are a lot more benefits to adding an SSL certificate to your website including improving your search rankings. In this post lets dive deep into SSL certificates, their types and how you can setup a free SSL (Cloudflare) on your website.
What is an SSL Certificate?
On most websites today, you will see that they begin with “https://” in the URL with a green padlock saying secure, that’s due to the use of an SSL certificate. But that’s not just for indication, there is a lot going on behind the scene.
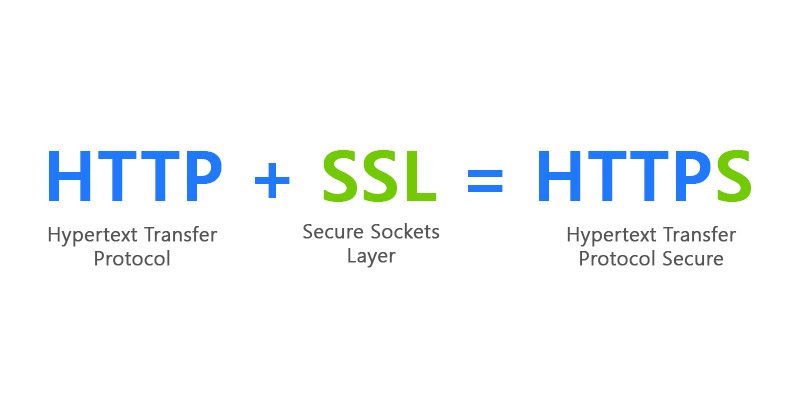
SSL or Secure Sockets Layer helps establish an encrypted link between your web server and the website visitor. This makes sure that all data passed between the two is private and no-one in the middle has access to it. Even if someone manages to tap the connection, the data will be of no use to them, as it is encrypted end-to-end.

SSL adds a secure layer to HTTPS for end-to-end encryption
Coming back to the SSL certificate, it is a small file that combines a cryptographic key with your organization and domain’s details. It is placed on the server to enable HTTPS protocol and based on the type of SSL certificate used, the Certificate Authority makes several checks on the organization’s information. Browser and Operating system vendors work with these Certificate Authorities to embed the Root Certificates (from which the SSL certificate is derived) within their software so that the certificate can be authenticated and a secure connection is established between the web server and the end-user.
With an insecure HTTP connection, third parties can snoop at the traffic passing between a web server and the browser to collect private data including email addresses, passwords as well as usernames. That is the reason why Google, security experts are pushing for the use of SSL on websites so that you get peace of mind that even the most basic data is secure from being intercepted.
Why do you need an SSL certificate on your website?
While eCommerce websites, banking institutions have been using SSL for a very long time – small and medium enterprises, personal websites, blogs are starting to get behind the idea now. Apart from the main benefit of securing user information and prevention of data leak, one of the major driving factors has been Google’s webmaster guideline. It states that SSL will be considered as a ranking factor in their search algorithm. This was announced back in 2014 and since then many websites have begun transitioning to HTTPS.
So websites with an SSL certificate are bound to get a boost in SERPs. Although it may not be a huge ranking factor, it is surely a positive signal. Moreover, recently Google Chrome, the most widely used browser on both desktop and mobile also started showing HTTP pages that collect passwords or credit cards as “Non-Secure”.
This would certainly have an impact on your visitors who would think twice before entering any data on a website which the browser calls non-secure.
You would definitely not want this in your URL bar.
What are the different types of SSL Certificates, which one should you get?
Broadly, there are three types of SSL certificates:
- Extended Validation (EV) SSL Certificates
- Organization Validation (OV) SSL Certificates
- Domain Validation (DV) SSL Certificates
All three differ in the security and validation they offer along with cost. Since this post is about a free SSL certificate, I don’t want to deviate to the premium offerings but here’s a gist of what the three offer.
Extended Validation SSL Certificate
These are issued to organizations are the Certificate Authority verifies the exclusive right of the organization to use the specified domain name along with the following:
- Physical, Operational Existence of the organization along with legal identification.
- Authorization by the company for issuance of the EV SSL Certificate.
Organization Validation SSL Certificate
For an OV SSL Certificate, the CA (Certificate Authority) will assess the right of your organization to use the domain name. Some of the other checks mentioned for EV SSL certificates may also be carried out. Your website visitors will be able to see information about the organization.
Domain Validation SSL Certificate
This is the most basic form of an SSL certificate. Your right to use the domain name will be assessed. Users/visitors will be able to see information about the encryption. Details about your organization are not shared.
How to secure your website with a free SSL certificate?
The easiest way to get a free SSL certificate is to sign up for Cloudflare.
Step 1: Create an account on Cloudflare
Enter your information and then click on ‘Create Account’
Step 2: Configure your website/domain

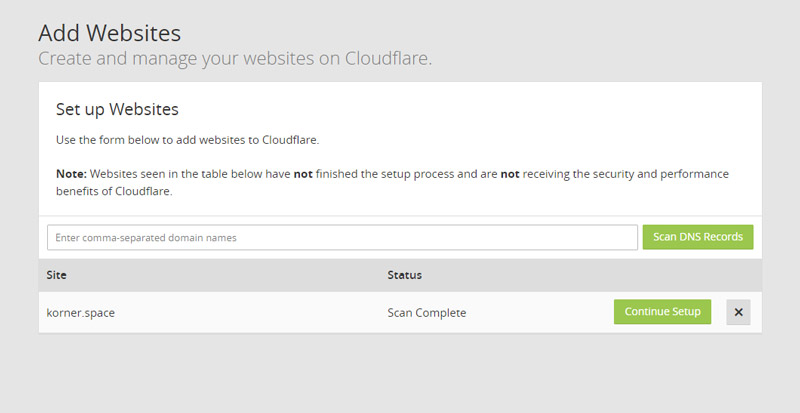
Add Website to CloudFlare to Scan DNS Records
Add your complete website URL and click on Scan.
CloudFlare will now scan your website. Click on ‘Continue Setup’ once the scan completes.
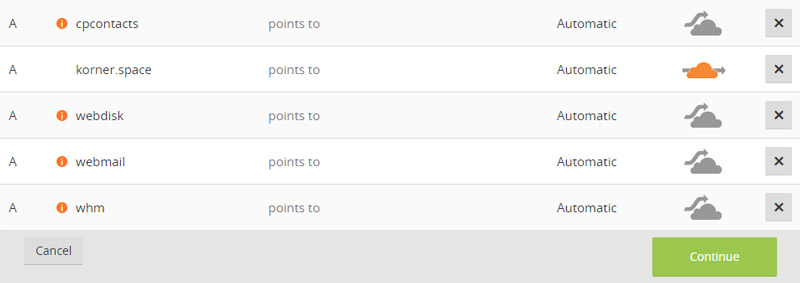
Step 3: Configure your Website DNS Records
Once the scan is done, you will see an orange cloud next to your main domain. That means the configuration is correct. Mail and FTP are bypassed by Cloudflare and should show grey clouds.

Make sure your main domain has an orange cloud next to it.
If you see the primary domain with an orange cloud, then click on ‘Continue’.
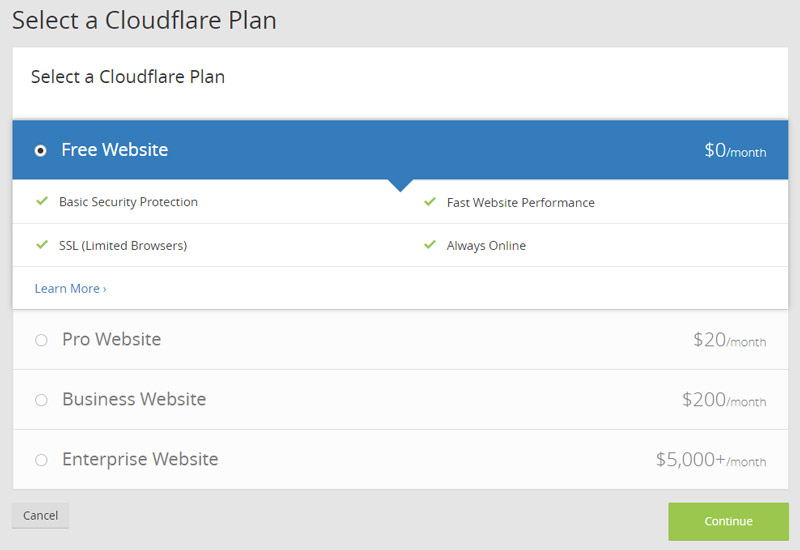
Step 4: Select a CloudFlare Plan

Since we want a free SSL for our website, choose the Free plan here.
For most websites, the Free Plan would be enough. Just select it and click on ‘Continue’.
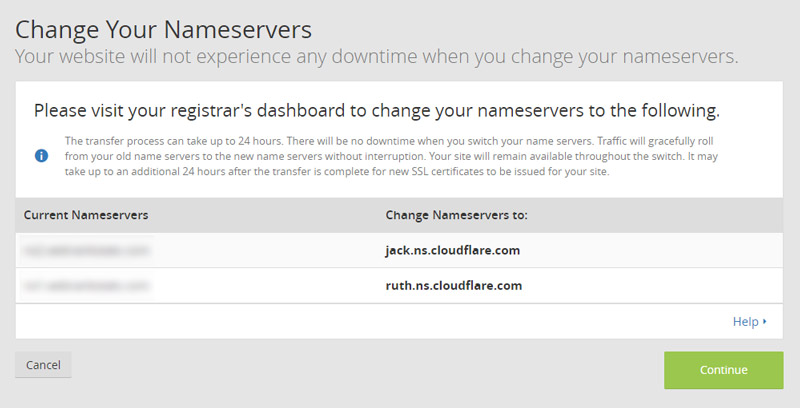
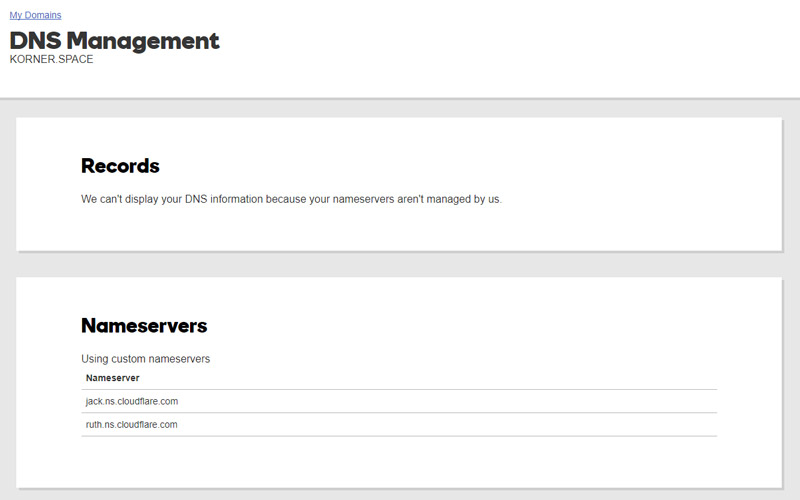
Step 5: Update your NameServers
You need to point your NameServers to Cloudflare. To do this you would have to log into your domain registrar account, find the setting to change the NameServer.

Change your domain’s nameservers (DNS) to the ones provided by Cloudflare
Delete the existing entries, and add the DNS that CloudFlare provided.

Add the new Nameservers to your domain registrar
Once you have changed the NameServer, come back to CloudFlare and click on ‘Continue’. However, it may take up to 24 hours for the NameServers to propagate.
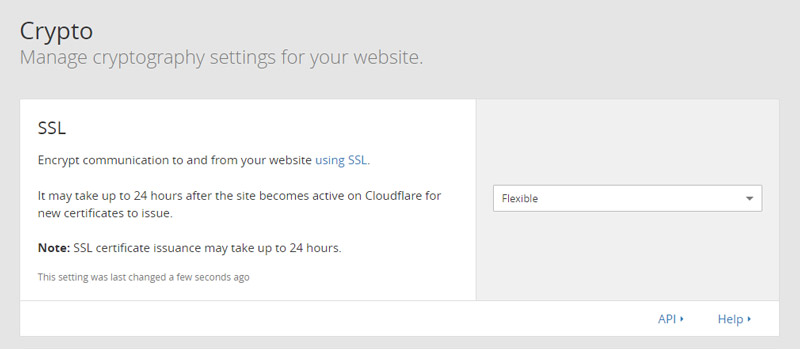
Step 6: Set up SSL for your website
While your nameservers are being setup, you can get to SSL configuration. Scroll down to Settings Summary and you will see SSL: Full. Click on Full and you will be directed to the ‘Crypto’ page.

Change the SSL to Flexible
Next, to the SSL option, there is a dropdown list. Select ‘Flexible’ from there. The SSL certificate will be issued in an hour or so. You can check the status from the ‘Crypto’ page once it is issued.
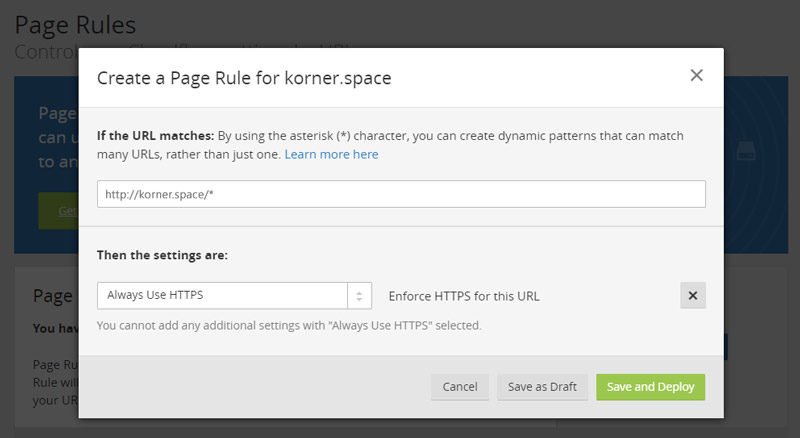
Step 7: Redirect traffic to HTTPS
This is the last step of the configuration. We will be setting up a page rule to redirect all traffic of your website to HTTPS.

Change Page Rules to redirect all traffic to HTTPS
From the website view, click on Page Rules from the top of the page. Now we need to add a couple of rules here.
You need to add www.mywebsite.com/* and mywebsite.com/* separately, and for each of these URL patterns select ‘Always Use HTTPS’. One thing to note here is that this option will only be available once the SSL certificate is issued.
The configuration will take a few minutes to go through. Once done, you can then open any page on your website, and it will open on HTTPS.
Setting up PushAlert Web Push Notifications for HTTPS
Now, you can sign-up for PushAlert and select HTTPS for the website URL. You would then have to upload two files on your web server. These are available in the Integrate section of your Dashboard. You can learn more about it from our documentation section.