iOS (Safari) Push Notifications
With PushAlert you can now send web push notifications to iOS Safari, Chrome and Edge browser visitors including those using iPhone and iPad. With the release of iOS 16.4, Apple has finally added support for push notifications for iPhone and iPad. Your web apps will now be able to send timely push notifications to iOS users. This will bring a much needed parity between native apps and PWA on Apple devices.
Push Notifications on Safari Web Browser for iOS
Push Notifications are available for Safari, Chrome and Edge browser on iPhone and iPad since February 2023. They allow you to engage and target your customers with relevant or personalized notifications even when they are not on your website. All it requires is for the user to add your website to their Home Screen and open the Web App. Once the user opens the app, they can allow permission and your web app will run like a native app. It will show up in app switcher separate from Safari and will receive notifications similar to other apps.
How to get Push Notifications to work on Safari browser on iOS?
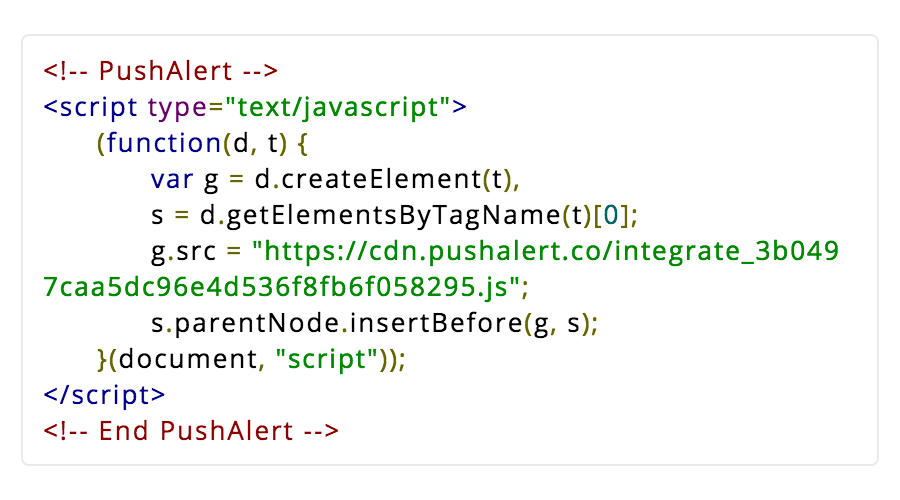
STEP 1: Add PushAlert Code to your Website
After logging into your PushAlert account, you will be given code to integrate into your website. If you jump straight to the Dashboard, the code will be available in the "Integrate" section from the side menu bar. All you need to do is copy this code and paste it in your website header (before </head> tag) and upload the required sw.js (service worker) to the root of your website. If you cannot upload on root, reach out to our support team to get a custom integration code.

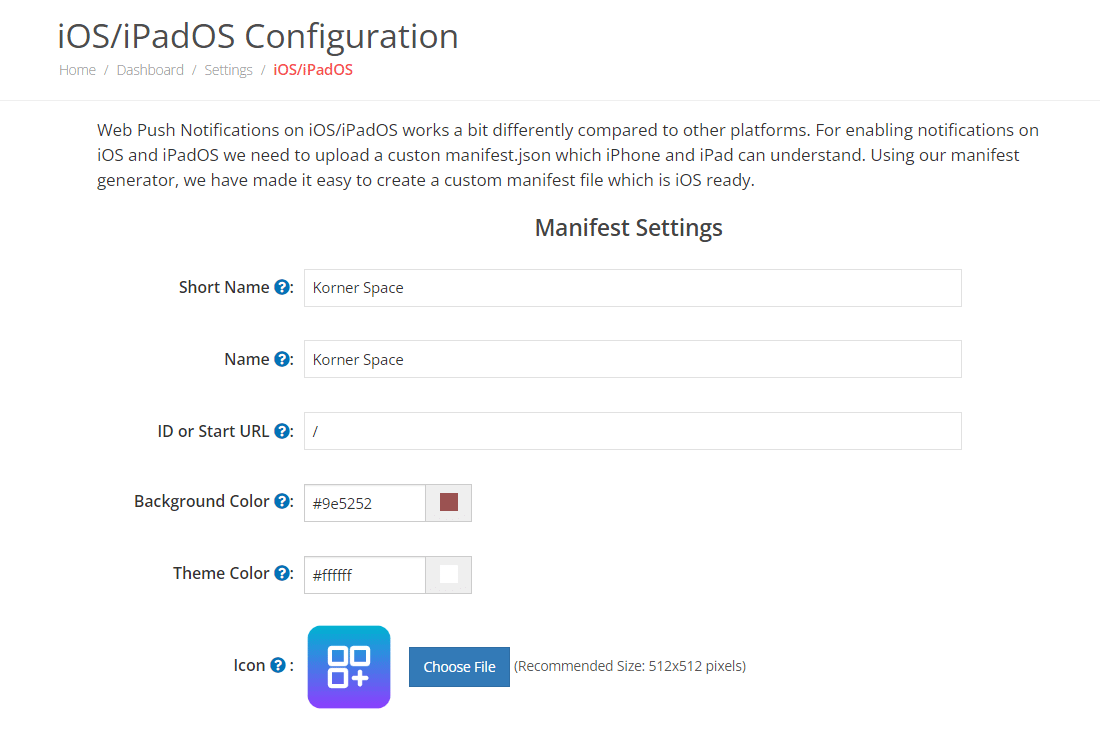
Step 2: Configure Web Manifest File (manifest.json)
Safari on iOS requires a well-defined manifest file associated with the website, so that the OS can identity each website separately. We have built our own manifest generator which let's you configure the name of your website/PWA as it will be shown on the user's home screen along with its icon. You would need a 512x512 icon preferably in PNG format.
Use the web manifest generator to create your custom manifest file (manifest.json) and upload it to the root of your website along with sw.js (service worker). If you cannot upload files to your website root, please reach out to our support team for a custom integration. You can find detailed documentation on how to add web push notifications to iOS here.

Step 2: Configure Welcome Notification Drip
This is disabled by default, you can enable Welcome Notifications from the Welcome Drip section in the left menu. This is sent to your subscriber as soon as they press the Allow button to opt-in for Push Notifications. You can set the default title, message, URL as well as image to be sent automatically. Once you have configured the initial welcome notification, you can create an entire welcome journey for your new subscribers by adding more notifications to the drip campaign.

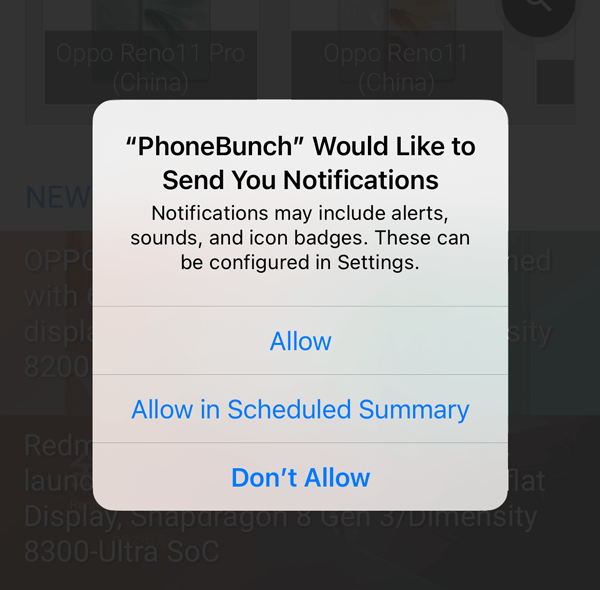
Step 3: Subscriber Opt-in
As soon as you get a visitor on your website, PushAlert will show the custom nudge for iOS users to save your website to their home screen. Once users save your site to the home screen, and open it, they will be prompted to allow notification permission. When the user clicks on "Allow" they are automatically added to your subscriber list. You can check the number of subscribers from your PushAlert Dashboard.

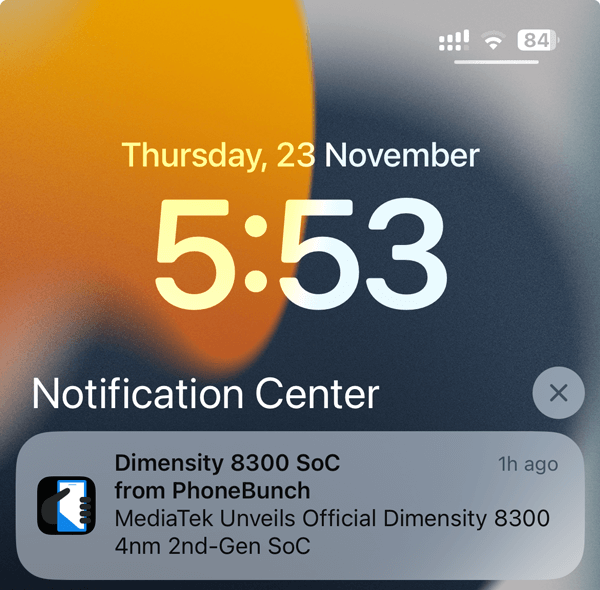
Step 4: Send your First Notification
Now you are all set to send notifications to your subscribers. You can customize the message, URL, image and title of the push notification from your Dashboard and send it instantly.

Step 5: Real-time Analytics
As and when users receive and click on your push notification, you will see the stats update in real time on the PushAlert Dashboard.

More Customization
Send personalized notifications by creating dynamic segments using our Audience Creator. Target users based on their on-site behavior, past purchases, products they have liked or articles they have read. Reach out to users who bounced-off from your site with automated notifications and recover abandoned carts, send order updates, all customizable from our dashboard.