Blocks - Configurable layout and design elements
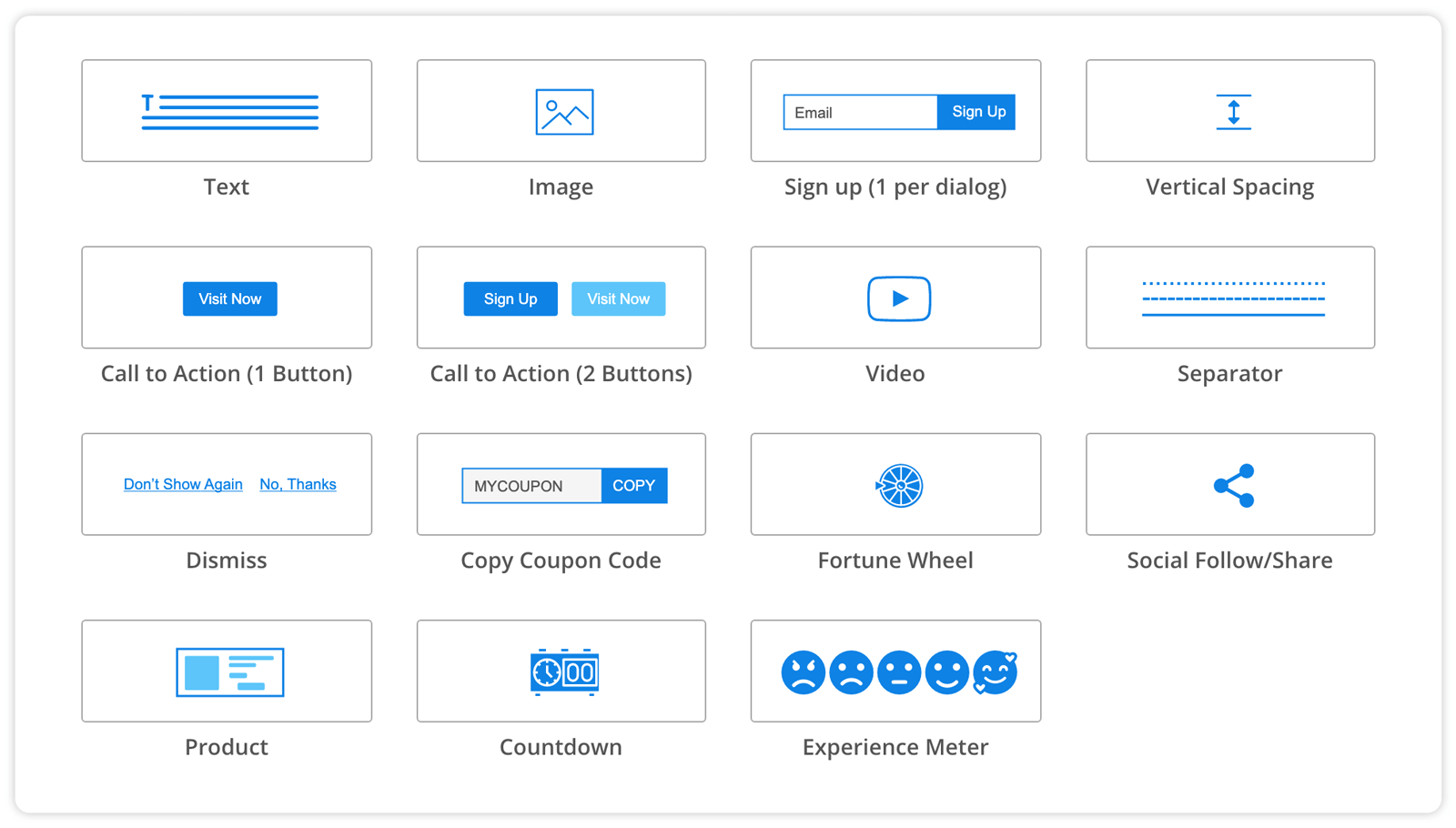
Onsite Messaging's easy to use drag and drop builder makes creating campaigns hassle free. You can choose from existing templates or create your own from scratch. Blocks here are the design elements which you can edit in a campaign. These can be an image box, a text box, CTAs, a sign-up dialog for capturing emails among others. Have a look at the guide below on different elements you can add to your popup and customize its design.

Text Block

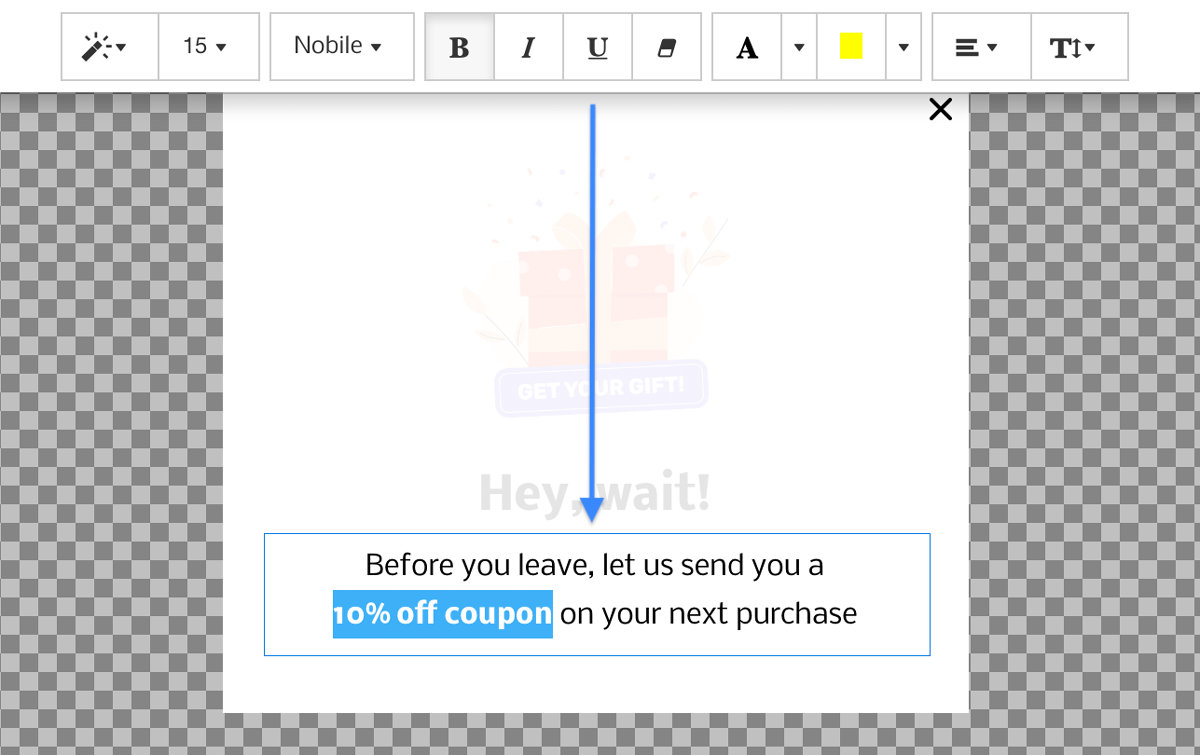
The text block is an editable field where you can add content to be displayed on your popup. It snaps into position automatically and can be dragged across the popup to your desired position. You can also set padding to move the text.
To edit the text field, hover over it and then click on the blue edit button. You will be able to edit the font, text size, whether you want to make it into a heading along with color options. You can completely customize the text block to match your site's or popup's theme.
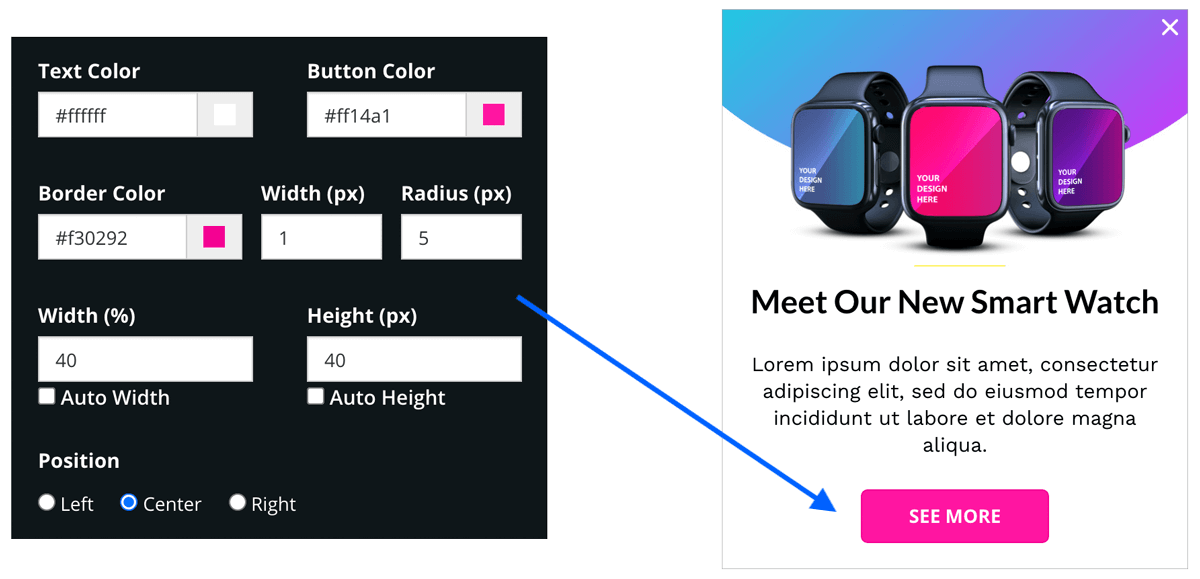
Image Block

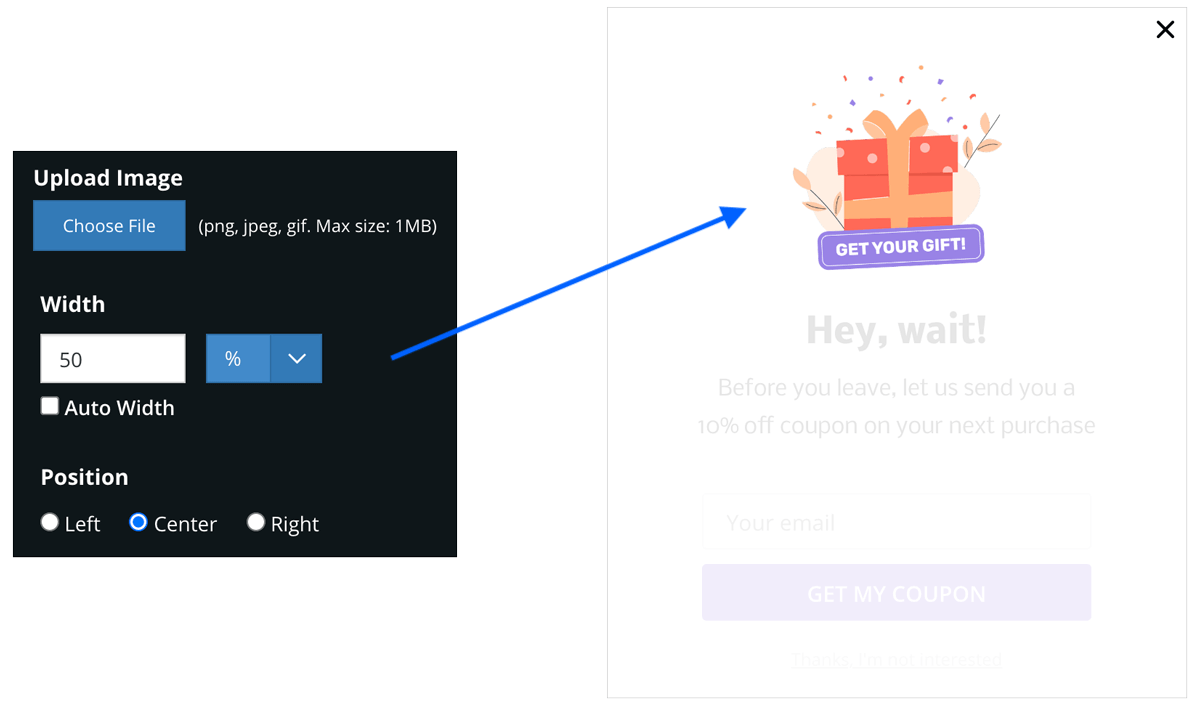
You can upload images in any web format to the image block. To upload an image, hover over the image block and click on the edit button. You will get the options to upload and customize the block.
You can also set the image to occupy the entire width of your popup or scale based on percentage of the width. Moreover, you can also change its alignment options. The image is uploaded to our worldwide CDN, boosting your site performance by offloading image requests to a different domain.
Sign-up Block
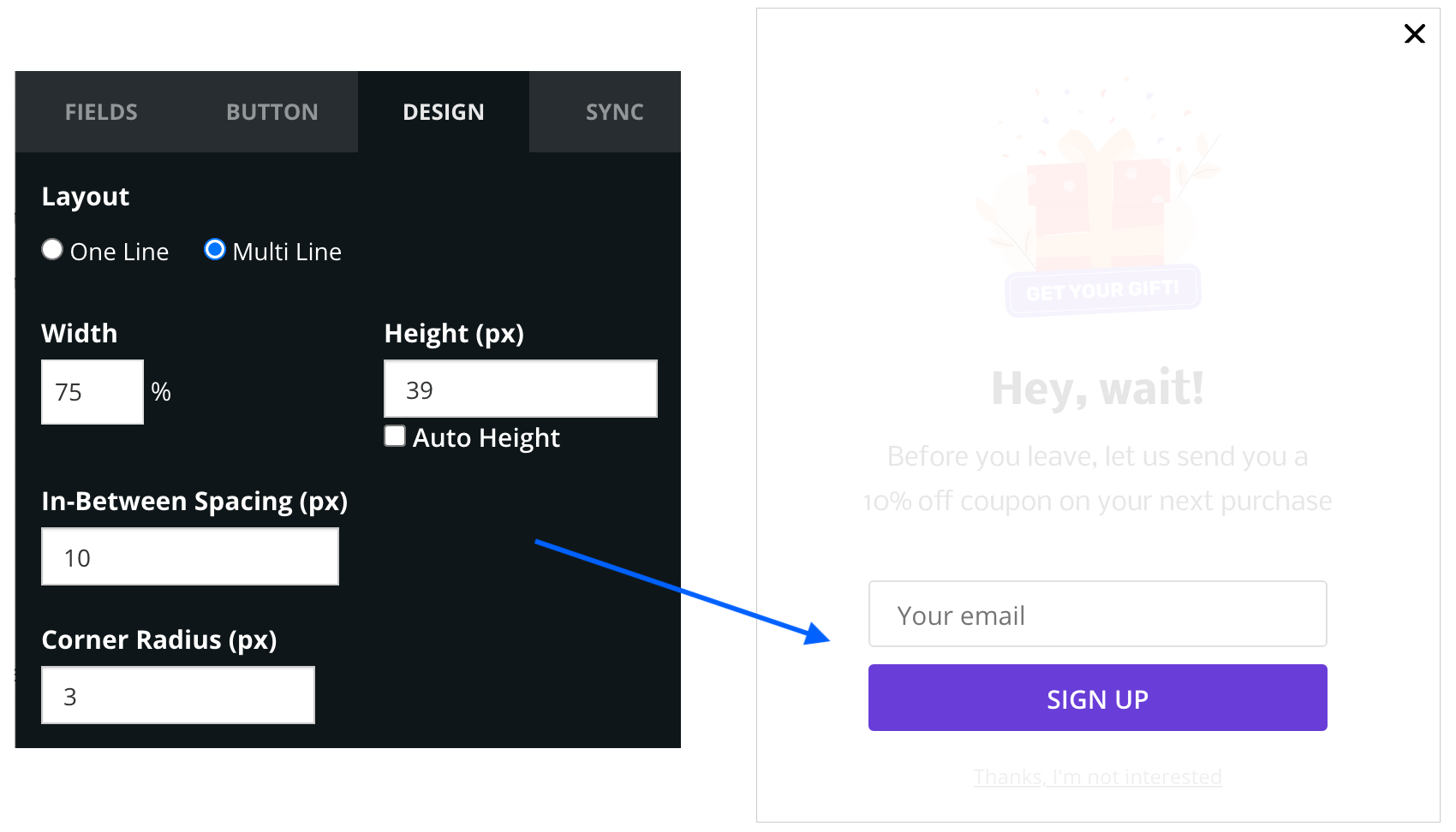
Convert your visitors into email subscribers with an easy to integrate sign-up block. You can send the captured emails to your favorite email service directly by connecting our service.

You will find tonnes of themes, templates which are completely customizable with different CTAs. You can also customize what happens after an email is captured, for eg. redirecting the user to a specific page, showing a thanks popup or providing them a coupon code for subscribing. You can also add a checkbox with permission to allow cookies and adhering to terms and conditions all right from our dashboard.
Email services you can sync your contacts with:
- MailChimp
- MailerLite
- ActiveCampaign
- SendInBlue
- MailJet
- GetResponse
- ConvertKit
- CSV Export
Vertical Spacing
Adds a vertical space between two blocks to help build your popup UI. The spacing allows you to make the UI more user friendly especially on touch-based devices.
Call to Action (1 Button)

Adds a single call to action (CTA) to your popup. You can specify the action to be a URL to open, scroll to another anchor on the web page or simply closing the popup. You can customize the position, text, font as well as colors right from our dashboard.
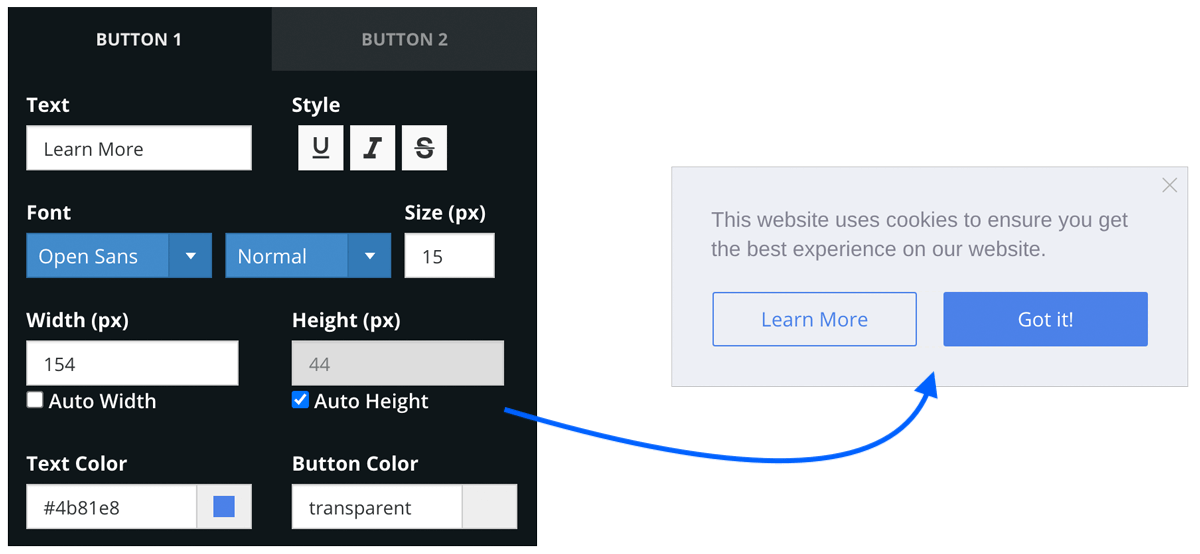
Call to Action (2 Buttons)

This adds two call to action buttons to your popup. You can individually add different actions to the buttons. Both are completely customizable from colors to position to match your site's theme and popup UI.
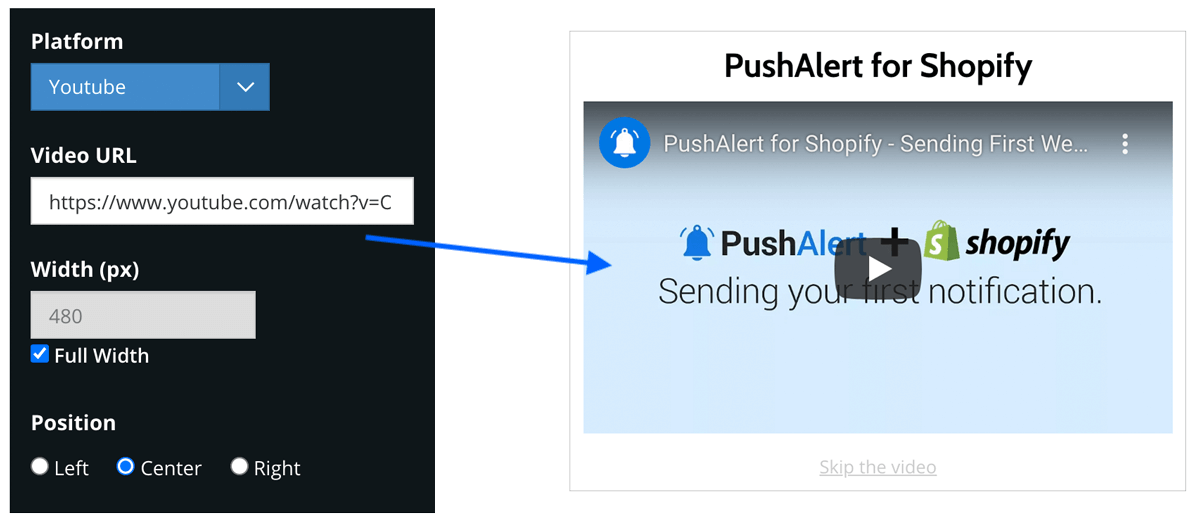
Video

Easily embed videos in your popups from YouTube, Vimeo, and DailyMotion. You can set the width of the popup to match your theme, you can also have a full-width popup.
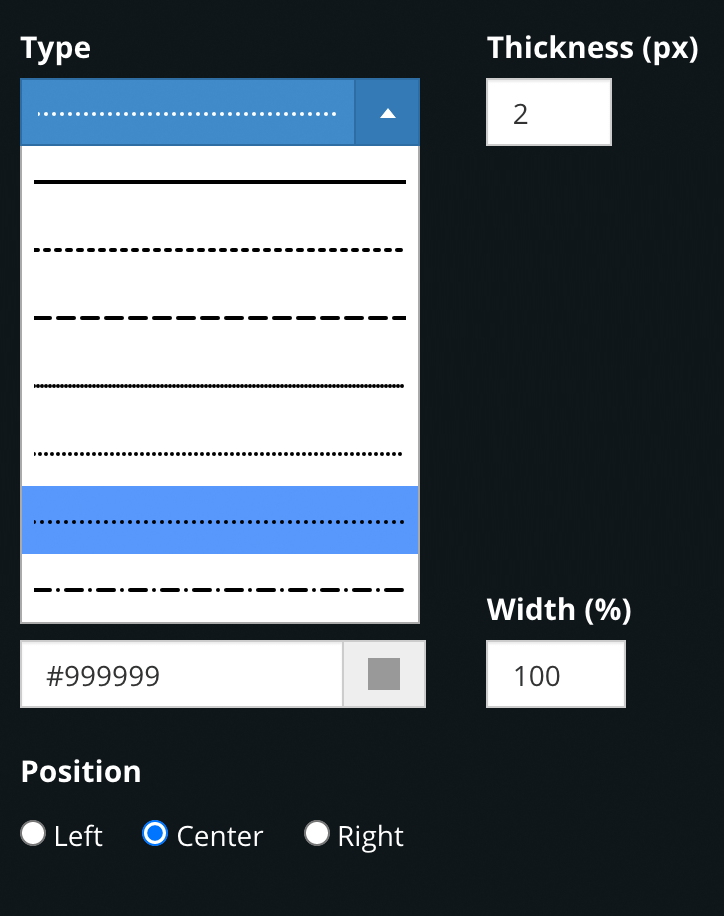
Separator

Add a separator between elements to make them more prominent. You can change the type of the separator from a solid line to a dotted line along with thickness and colors based on your site's design.
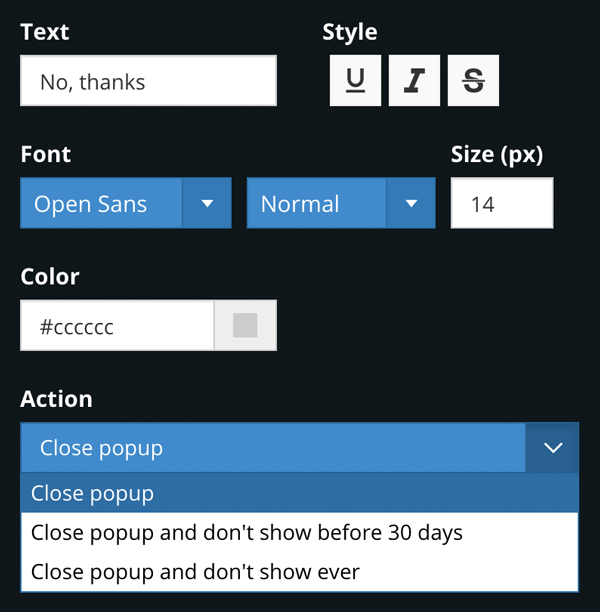
Dismiss Button

Sometimes users want an easy option to opt-out from marketing. The dismiss button helps you stop showing the popup for a set amount of time. You can also use this to act as a close button for the popup.
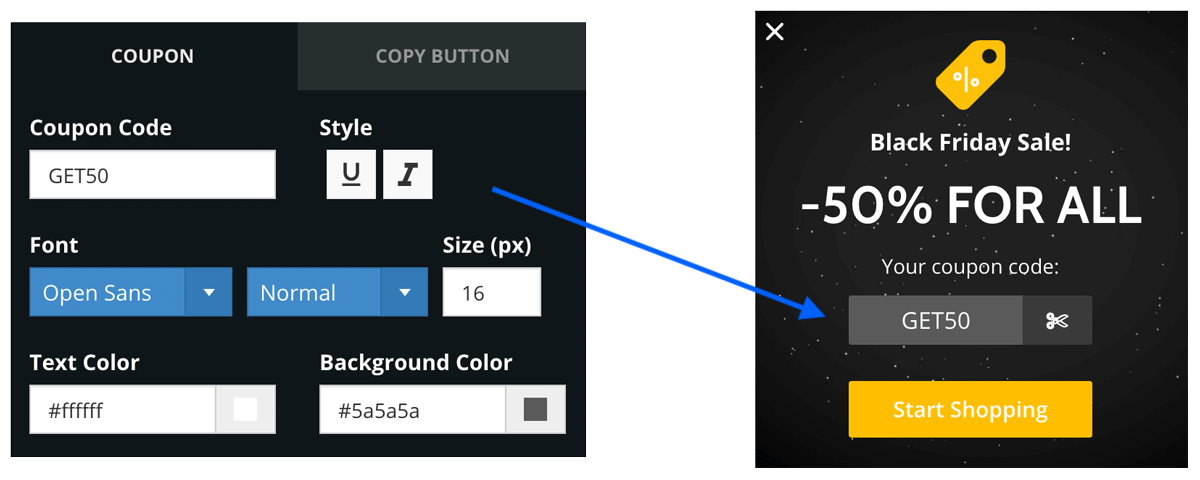
Coupon Code

Running a discount for an event on your store? Use the Coupon Code block to let users easily copy the coupon code and help boost conversions. You can add any coupon code, and customize the design of the button as well. You can also choose different fonts to make the coupon more prominent.
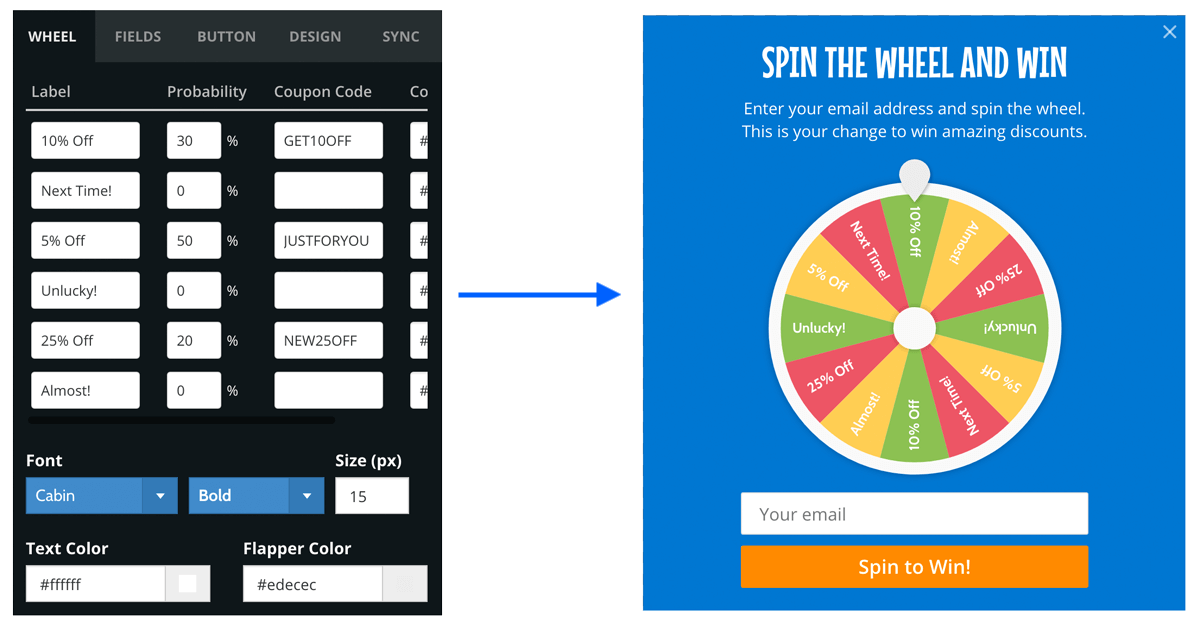
Fortune Wheel

Gamify your site, all the while getting more email subscribers will the spin to win popup. Use the fortune wheel block to add gifts and coupons and see your subscribers increase. The wheel options are customizable, you can also set the probability for each option added, meaning how likely are they to appear for a user.
You can also add a mandatory checkbox for users to accept terms before signing up. All fields in the wheel are customizable including the subscription option. Similar to the email block, you can sync the received contacts to your favorite email provider.
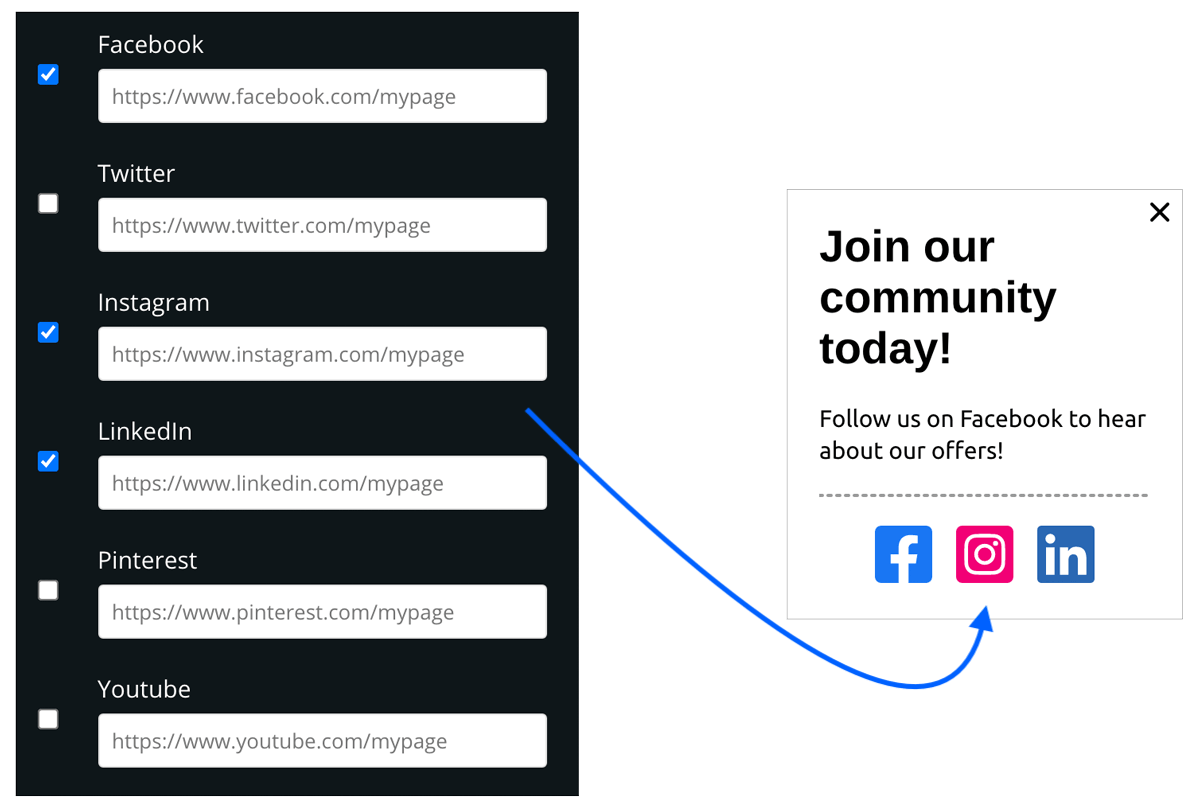
Social Follow/Share

Get your customers to share their favorite products to boost sales. With the social follow and share buttons, your customers will be your best advocates. Social media can have a great impact on improving brand presence. Showing the social share buttons after a successful order can help get more users interested in the product.
You can choose from social follow or share buttons. With the follow options, your customers can get notified whenever you update your social pages. With the share options, they can share their favorite products or your store URL with their own followers.
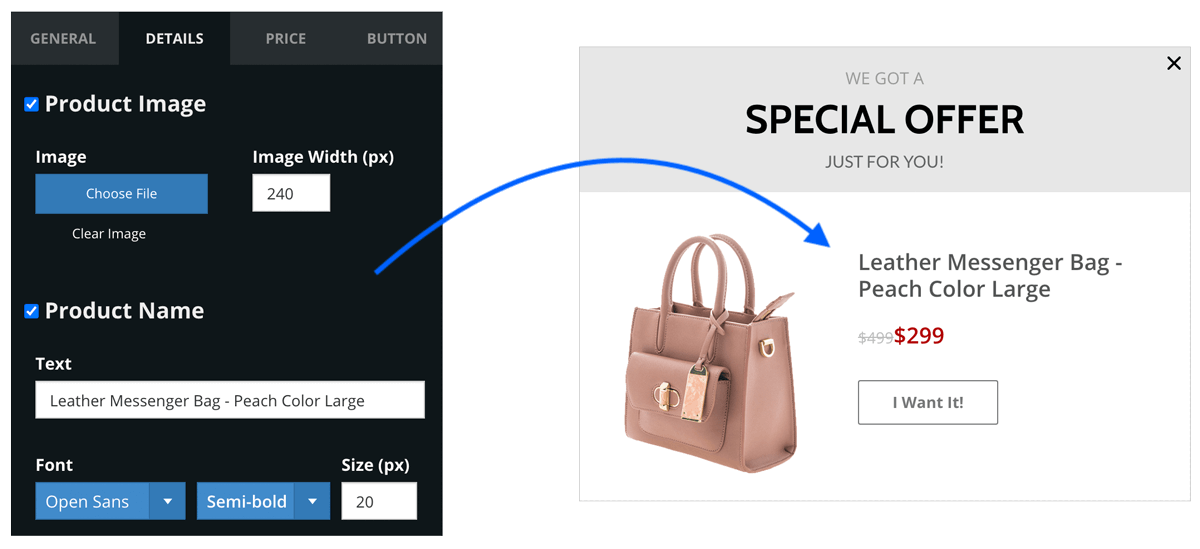
Product

The product block is a complete all-in-one add-on for your popup. You can display your top selling products using this add-on. Just add the product image, name and price, and let the product blocl do everything.
It is highly customizable with discounted price option along with its own separate CTA.
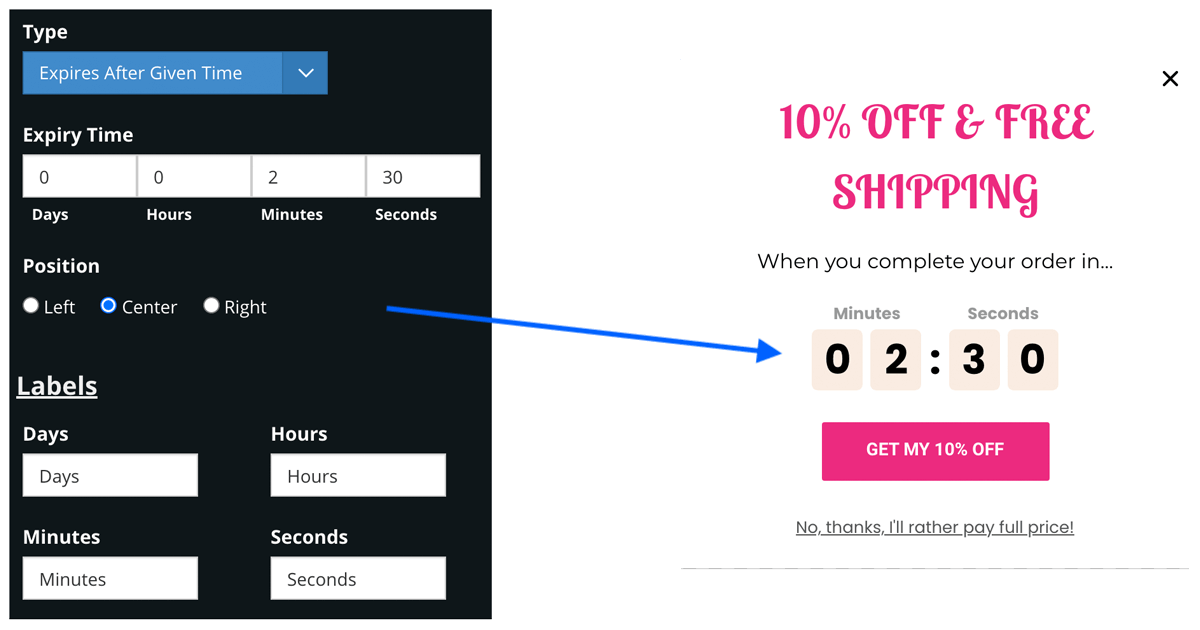
Countdown Timer

Want to instill urgency and use that to boost conversions? Use the countdown timer block to add an expiring timer to your popups. These are very useful for flash sales or events.
You can set the timer to expire at a fixed date or after a set time (e.g. 2 hours).
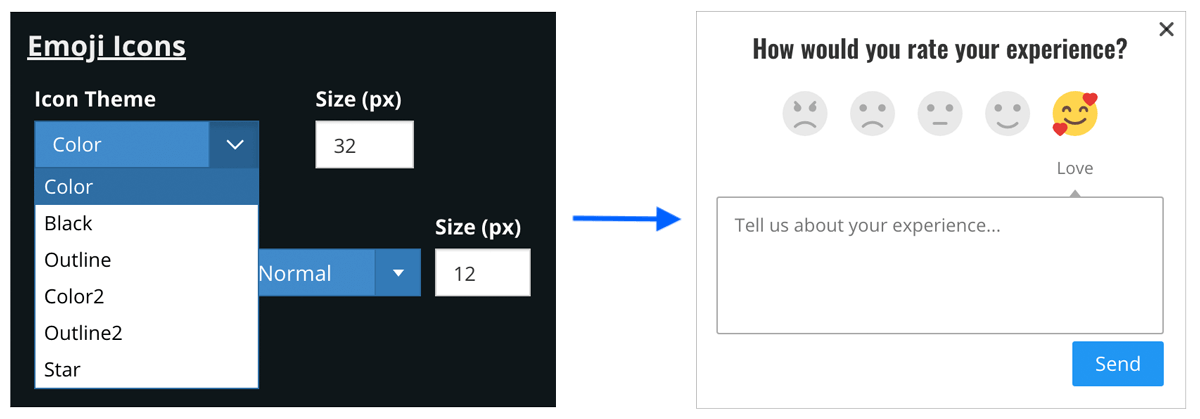
Experience Meter

Get user feedback with a simple click. Add the experience meter block to your popups and get instant feedback. This is very useful to check your order flow and also to check how any new changes are sitting with your customers.
Apart from the click-o-meter, you can also ask for a descriptive feedback or suggestions from your customers on how to improve their experience on the site. The captured data can be seen on the dashboard and exported in CSV format as well.