Triggers - Events on when to show the popup to the customers
Now that you have built the perfect popup for your customers, its time to decide when exactly to show them. Timing is everything here. The trigger to show the popup should not obstruct the order flow nor should it go unnoticed.
From exit intent to your own custom event, you can personalize the popup trigger for your customers right from our dashboard.

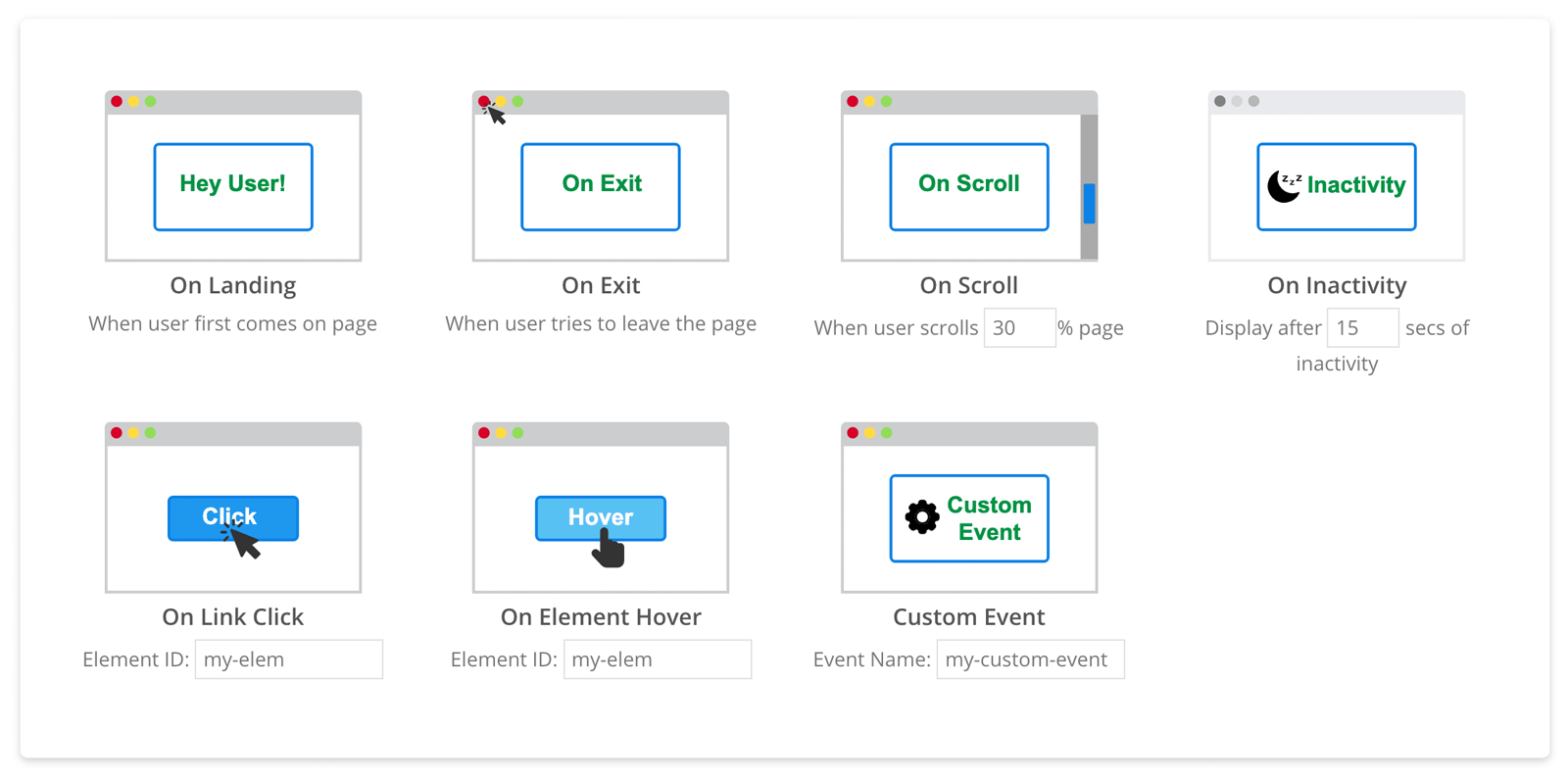
On Landing
Show the popup to the user when they land on your site. You can also attach a delay as to when the popup should be shown after the user lands on a page using Display Options.
Exit Intent
With our advanced Exit Intent technology you can reach out to the user whenever they are planning to go away from your website. With the On Exit trigger, the popup will be shown when the user tries to close your website.
The Exit Intent trigger works on both desktop and mobile devices. This trigger can help you recover lost sales by providing a last minute offer to the customer, or event boost sales from specific landing pages.
On Scroll
One more way to gauge customer interest other than time spent, is how much of the web page they have actually checked or read through. Using the On Scroll event trigger, you can specify the amount of web page the user has scrolled, after which the popup should be triggered.
Consider that the user has read through the product details and is now in the review section, this would be the best time to send an offer to the user. The on-scroll trigger takes in percentage of the page scrolled to show the popup.
Inactivity Timer
With the Inactivity trigger you can reach out to customers who haven't taken any action on your website for a fixed amount of time. This takes into account cursor movement, keyboard presses. So, if your customers are truly inactive on a page and you want get them to take an action, use the On Inactivity trigger.
It takes a single time parameter in seconds, after which the popup is shown.
On Link Click
Show a personalized popup to the user when they click a link on your website. Please make sure the link does not redirect to another page.
Using the Link Click event, you can show a coupon code to the user, shipping rates or any other specific information for which you don't want them to move to another page. This helps you to keep the user on target and minimize any chances of them leaving the site.
This event takes in the unique ID of the HTML element on whose click you want to show the popup.
On Element Hover
Similar to the link click event, the On Hover trigger shows the popup when the user moves their mouse over a specified element. This event can be used to show the popup with more information about an offer or product.
You can also use it to show terms, shipping rates, similar products for your cross sell campaigns. The On Element Hover trigger requires the unique ID of the HTML element on whose hover event you want to show the popup.
Custom Event
Apart from our predefined events you can also use any custom event from your CRM to target your visitors.
The custom event trigger requires the JavaScript event name, and it will show the popup after the specified event is triggered. You can also set a delay after which the popup would be shown using display options.