Add On-site Messaging Popups to your OpenCart store
OpenCart is a free and highly configurable retail CMS for your online store. You can easily integrate our service with just a simple smart code.
Steps to add on-site popups to your OpenCart Store
-
Step 1:
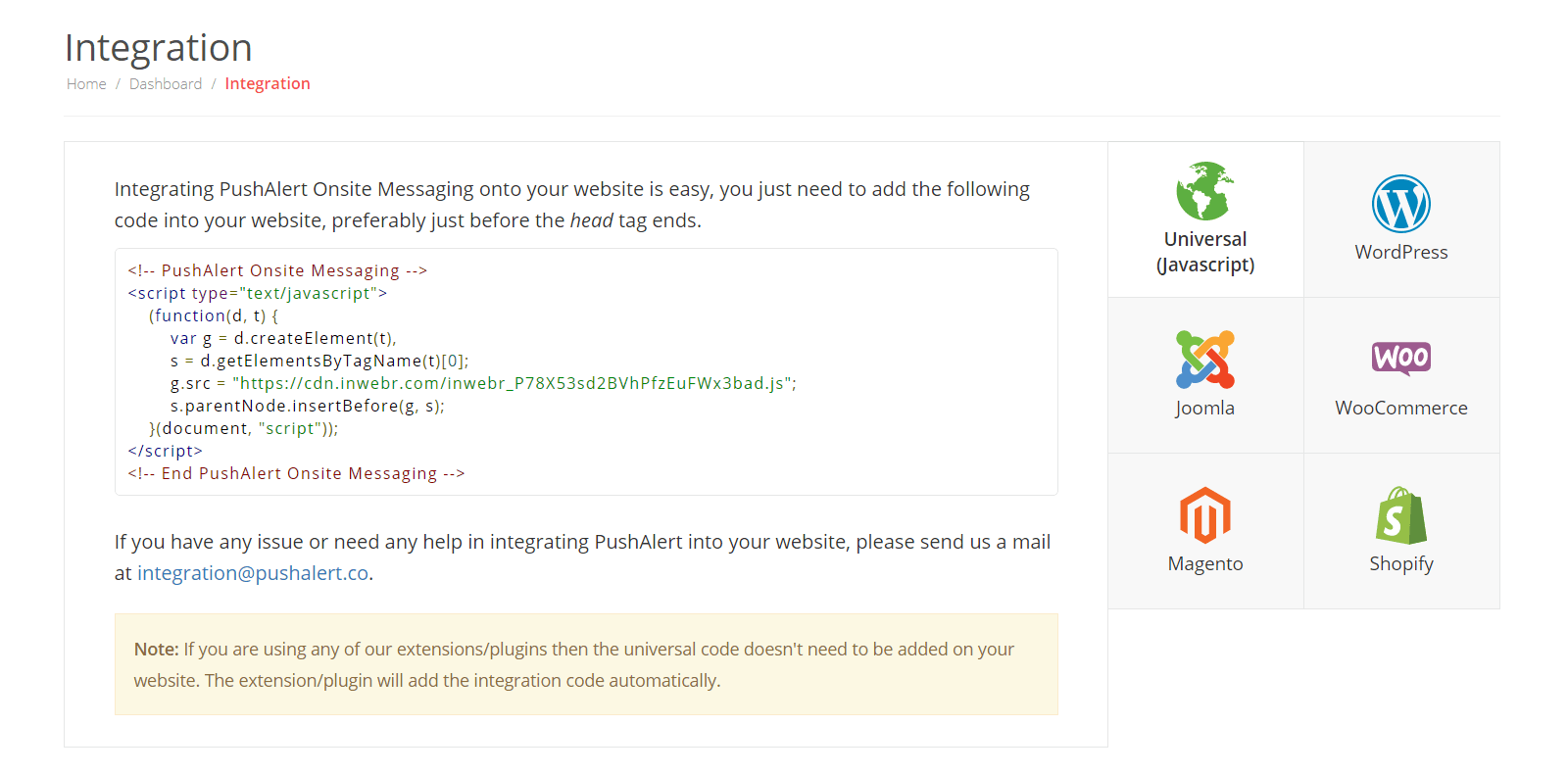
Sign up for an account on PushAlert, head to the Dashboard and into the Integrate (Setup) section from the left menu.
-
Step 2:
Here, you will find the Universal (JavaScript) integration code. Copy this code, and then login to your OpenCart store's Admin panel.

-
Step 3:
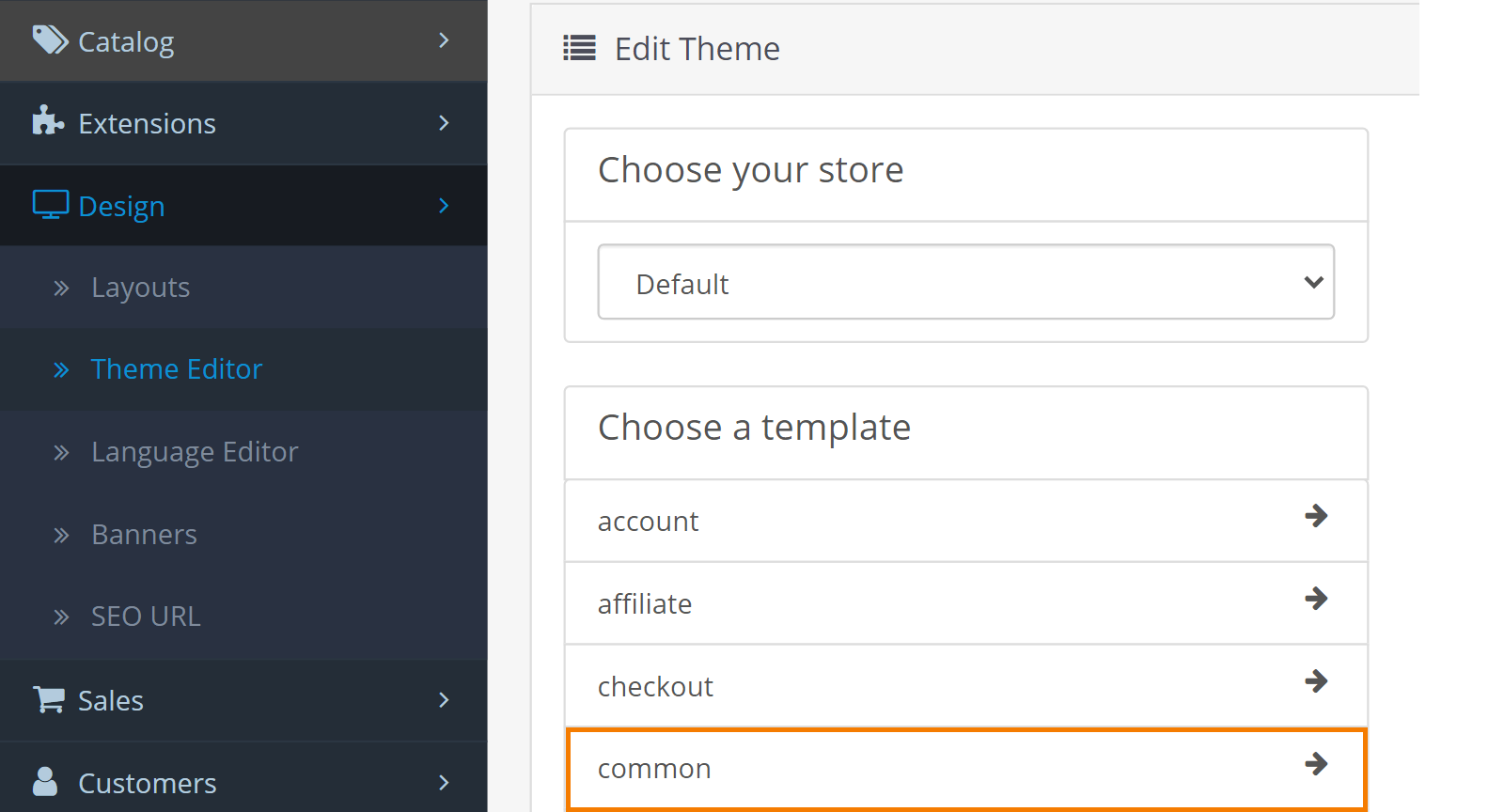
Click on Design in the left sidebar menu. Then, choose Theme Editor.

-
Step 4:
On the next page, click on Common and then footer.twig.
-
Step 5:
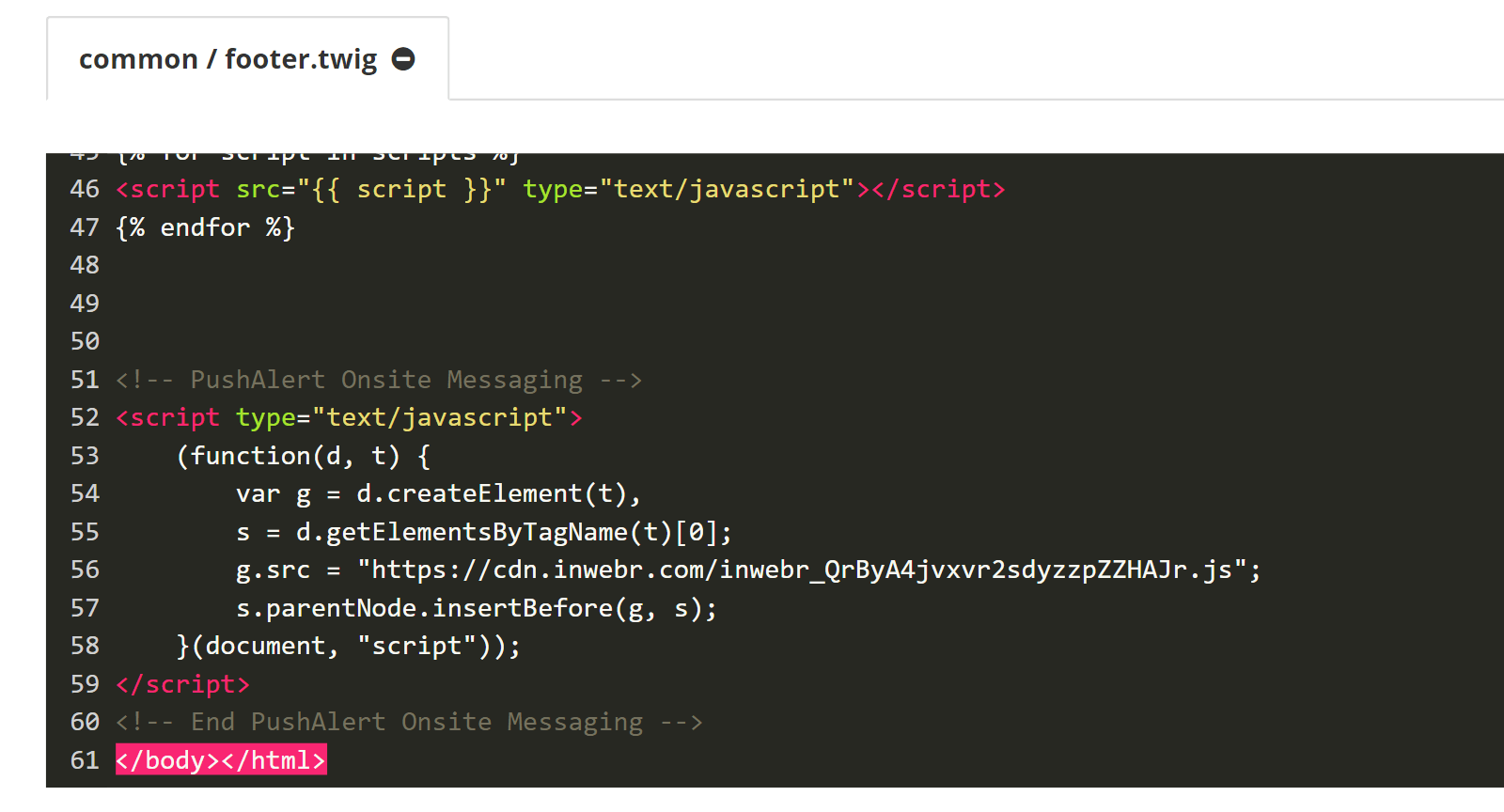
Paste the integration code copied in Step 2 just before the body tag ends (
</body>) as shown in the image below and save. You may need to clear your OpenCart cache.
-
Step 6:
You are now all set to engage users with personalized popups and gamification.