Add PushAlert On-site Messaging to Any Website
Our On-site Messaging can be easily integrated on any HTTP and HTTPS websites with simple a simple JavaScript code. All popup customizations are handled here from our cloud platform. No changes are required on your website once the code is added.
Steps to add On-site messaging to any website
-
Step 1:
Login to your PushAlert account and click on your website name on the On-site Messaging Dashboard.
-
Step 2:
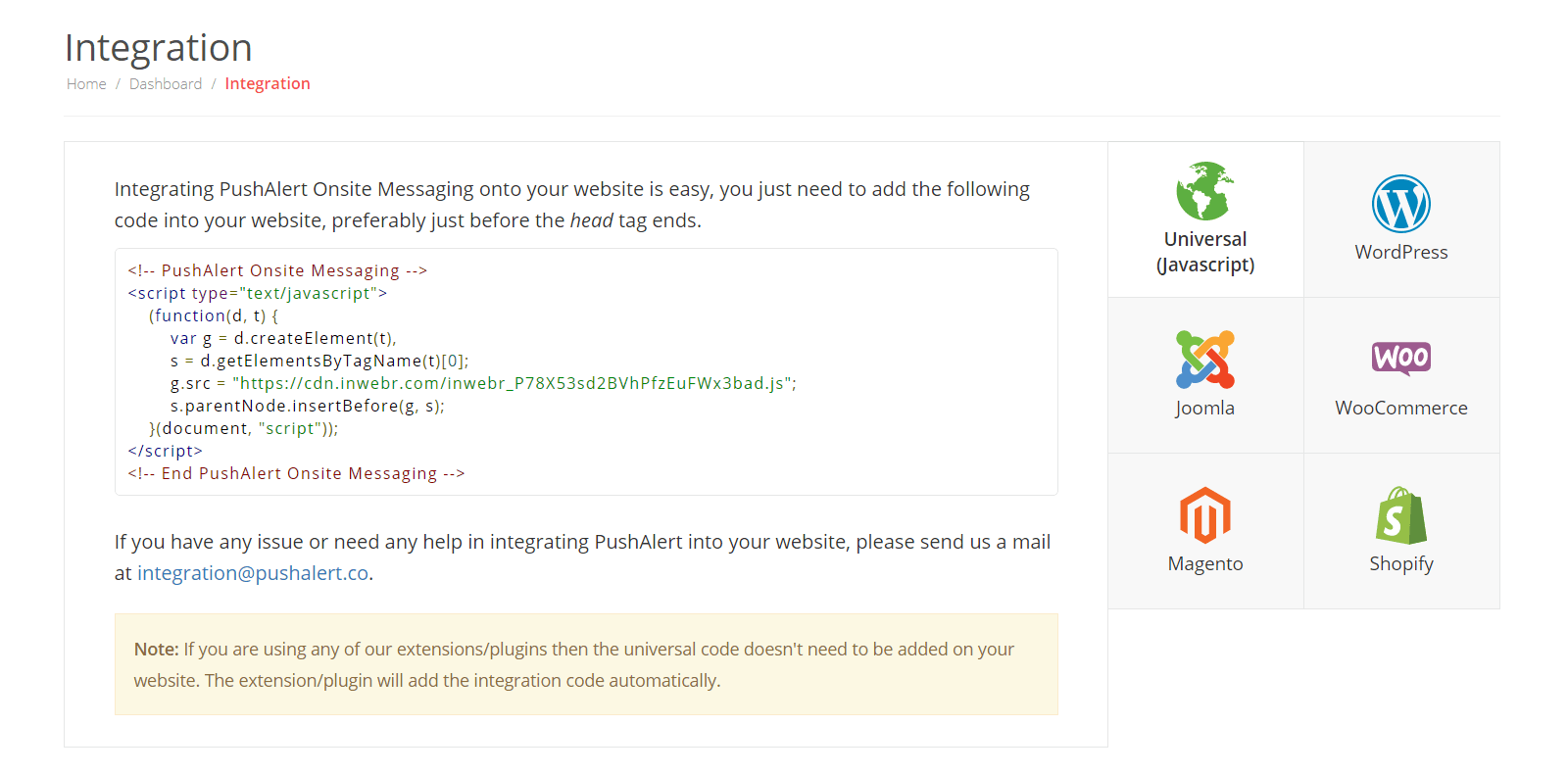
Head to the Integrate section from the left menu.
-
Step 3:
Click on Universal (JavaScript) from the options on the right (default).

-
Step 4:
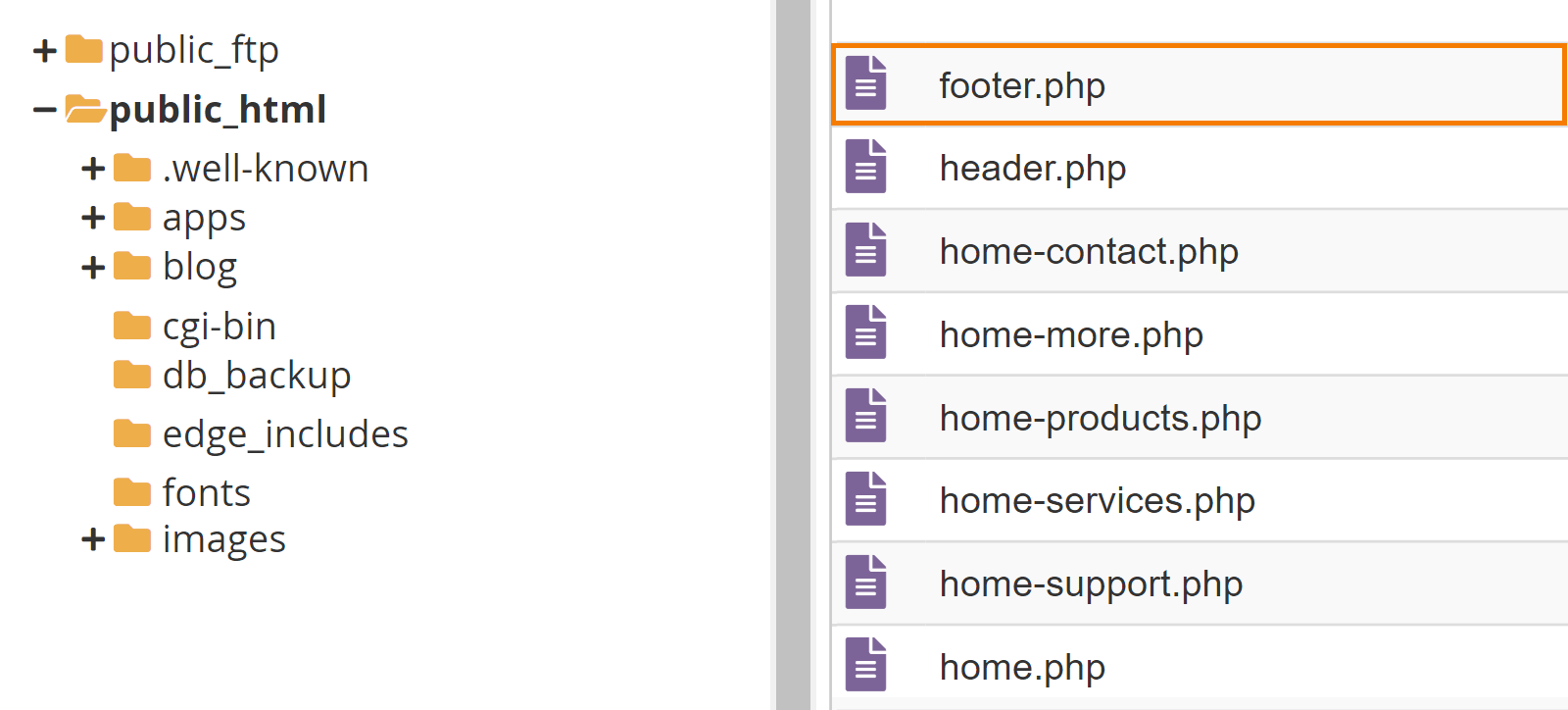
Copy the code from the Universal section and paste it just before the body tag ends
</body>. The body section is generally inside the content section of your site's theme.
Note
You will need FTP access to the server or you can also edit files from your site's cpanel. We always recommend creating a backup before making any changes.