Add On-site Messaging to Weebly websites
Weebly is another popular website builder. Similar to Wix, here too you can easily create websites without any coding knowledge. To integrate our service on Weebly sites, all you need is a simple JavaScript and rest is done from our cloud dashboard.
Steps to add on-site engagement to Weebly websites
-
Step 1:
Sign up for On-site Messaging on PushAlert. Once done, login to your account and click on your site name.
-
Step 2:
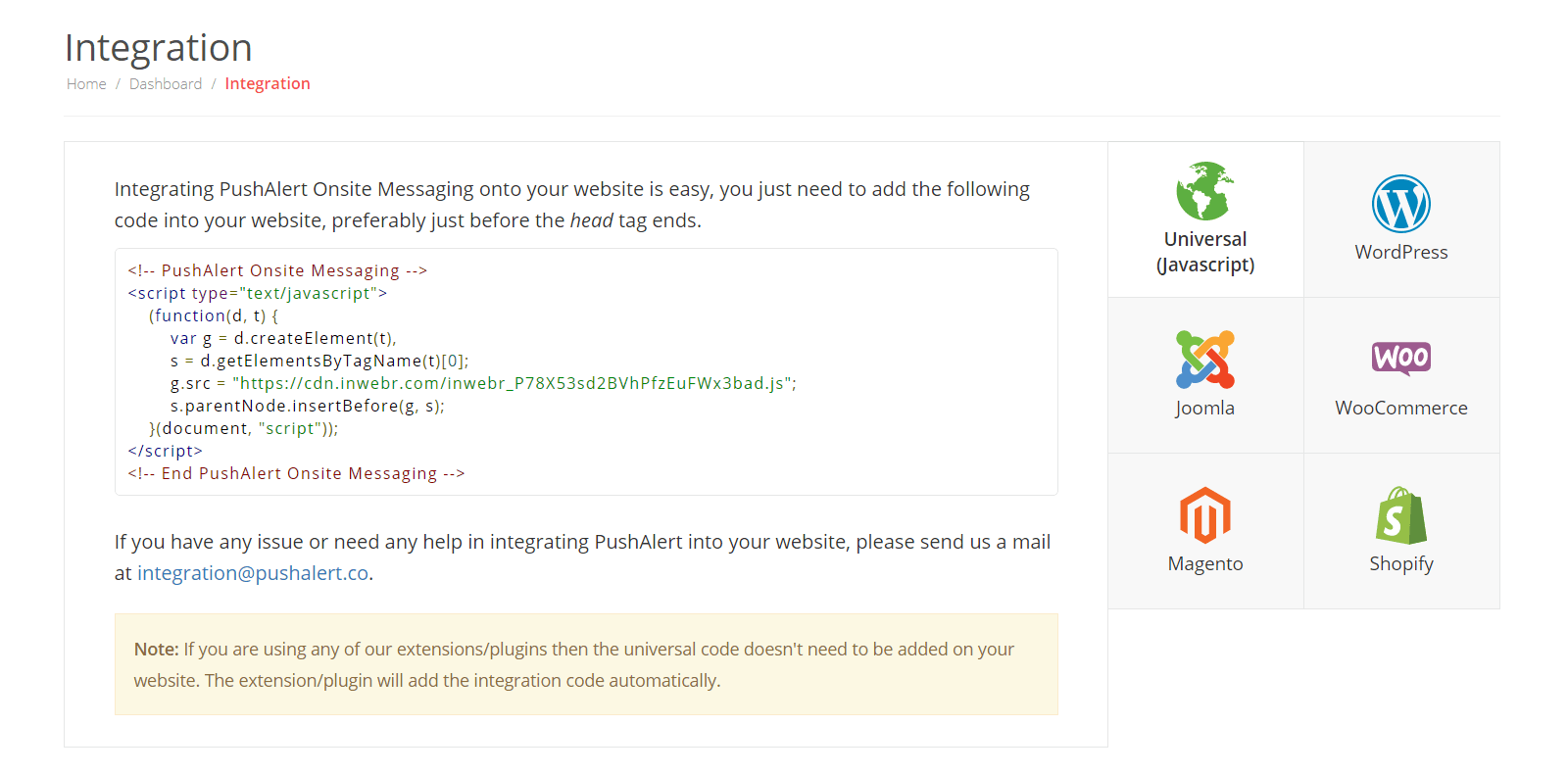
Head to the Integrate section. Copy the JavaScript code from the Universal section.

-
Step 3:
Now login to your website's admin panel and click on Settings on the left menu of your Weebly dashboard.

-
Step 4:
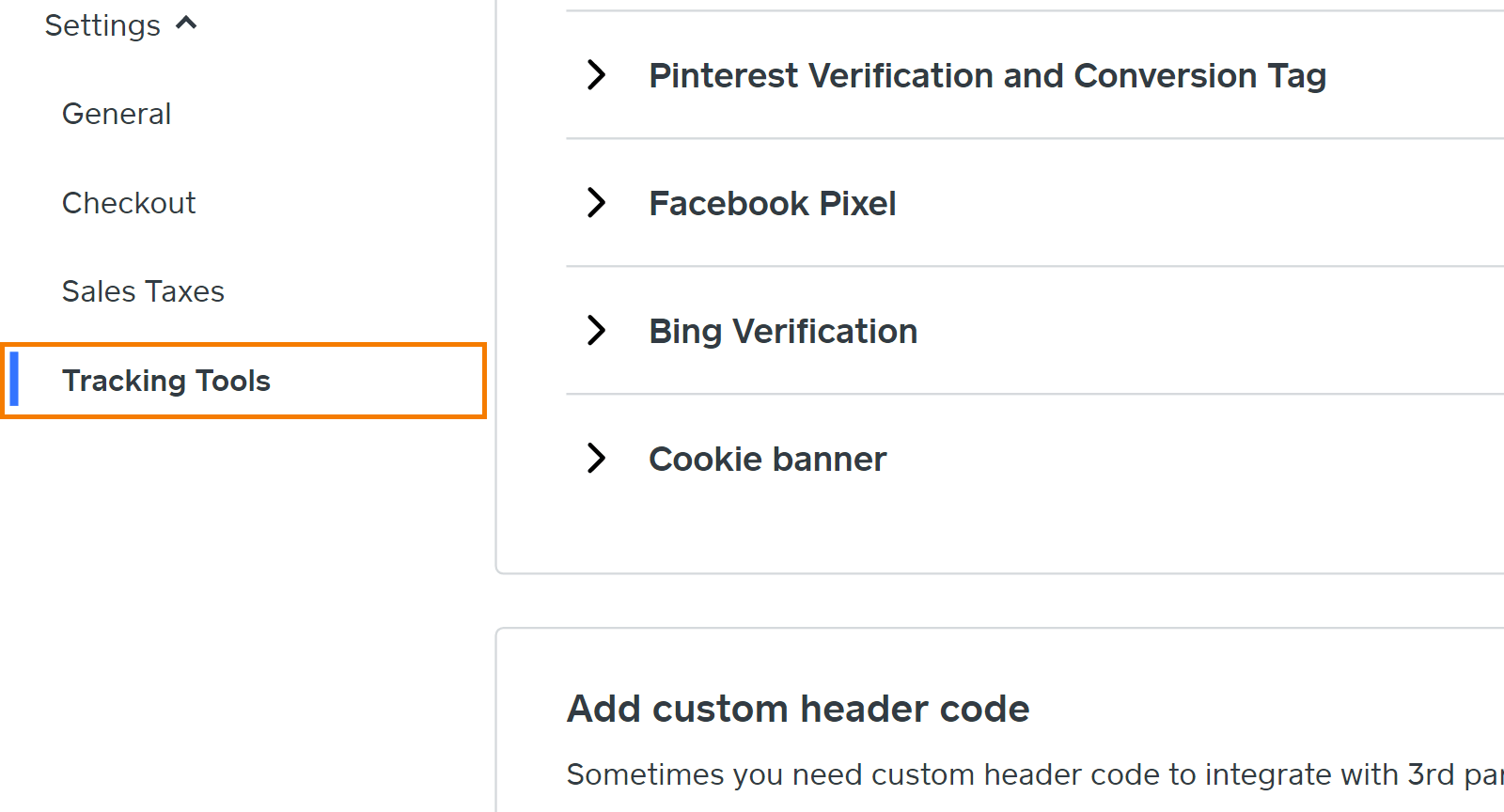
Click on Tracking Tools and scroll down to Add custom header code.
-
Step 5:
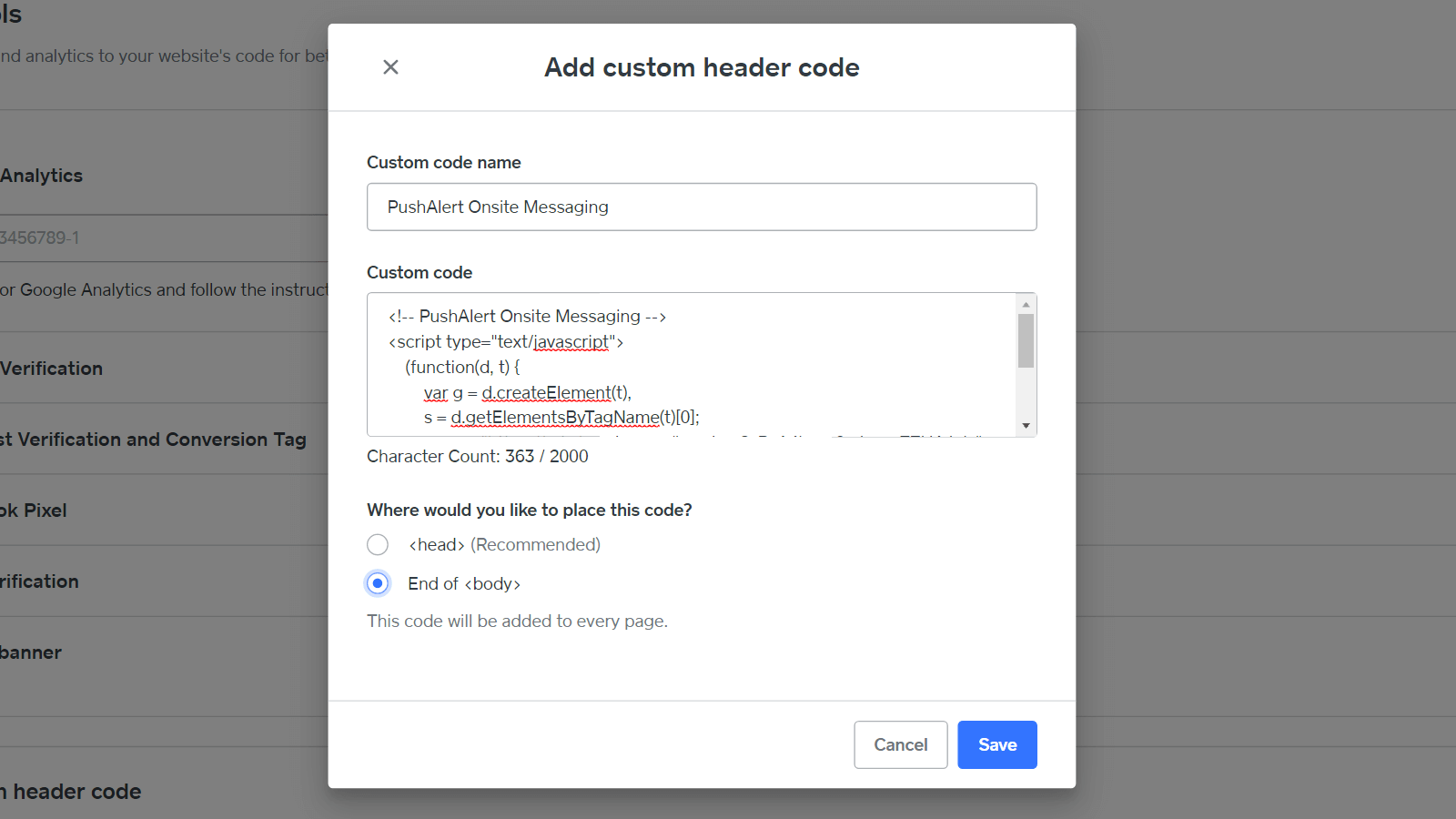
Click on Add new code and set Custom code name to something you can remember, like PushAlert On-site Messaging. Paste the integration code copied earlier in the Custom code section.

-
Step 6:
Choose End of
<body>in Where you would like to place this code and then click on Save -
Step 7:
You are all set to show personalized popups on your Weebly site.